当ブログ移行のお知らせ
「丁寧に手を抜く」読者のみなさまへ
どうもTAKUYAです。明けましておめでとうございます。
突然ですが、当ブログをはてなブログから別の場所に移行することにしました。 理由は後述するとして、一旦移行先を貼っておきます。note(ノート)です。
現状ではアプリもライフハックも関係のない個人的なファッションの事などをつらつらと書いています。読む人を選ぶ内容なのでTwitterなどでは公に告知していません。 しかしながら、今後はそういった「読む人を気にせずに自由に今興味のあることを書く」という方向性に行きたいと思います。
移行理由1: 英語圏へのシフト
自分自身が英語圏での活動にどんどんシフトし、日本語圏でウケを狙った記事を書く必要性が薄れました。
何か書こうと思った時に、それは日本語で書く必要があるのか?英語で書いたほうが良いんじゃないか?という問いかけが毎回生まれました。
最近は飛躍的に翻訳精度が上がったので、日本語で投稿しても海外のファンは読んでくれるかもしれません。 しかしながら、やはり「日本語のサイト=よそのサイト」という意識は拭えません。疎外感を与えるのです。
そうすると、最初から英語で書いたほうが良いという結論になります。
全員を喜ばせる事は出来ません。
移行理由2: はてなブログが使いづらい
はてなブログの書き心地は正直言ってよくありません。 特にChromeでMarkdownプレビューを開くと100%固まるという問題が数年間解決されないままでした。 何かエクステンションが衝突しているのかもしれませんが、わざわざ時間を掛けて自分で解決する気も起きません。
これが原因で書きたいモチベーションを失っていました。
移行理由3: noteコミュニティに興味が出た
はてなはインターネットの老舗サービスです。 そのはてなコミュニティも、高齢化が進んでいます。 自分もアラフォーでその一人に当たります。
プラットフォームでブログを書くというのは、そのコミュニティに参加する事だと考えています。 コミュニティにいる人たちの雰囲気が大事です。 また、プラットフォームはその雰囲気を創り出しメンテするのに多くの労力を割いている事も認識しています。
noteは比較的新しいサービスです。若い人が多く使っている印象です。 そういう人たちから刺激をもらいたいと思います。
はてなは技術よりの人たちが多い印象です。 ですから、完全に退出する事はないと思います。 しかし当ブログに関しては技術とはあまり関係がなくライフスタイル寄りなので、noteの方が合っていると思います。
コンセプトを気にせず自由に書くのが楽しい
Twitterにも告知せず、閲覧数も気にせず自由に書くという楽しさを再発見しています。 フォロワーがたくさんいると、彼らを喜ばせなければいけないと勝手に考えてプレッシャーを感じてしまいます。
一旦そういう事は忘れて、興味のある事を出来るだけ純粋に書いてみたい。 そういう新たなスタートを切るという意味で、プラットフォームの引っ越しは丁度よさそうです。
「丁寧に手を抜く」というコンセプトは凄く気に入っているので、またnoteで使うかもしれません。
その時は楽しんでいただけたらと思います。
ではありがとうございました。
大阪市立中之島図書館でレトロと北欧を同時に堪能した
どうもTAKUYAです。
中之島美術館のGUTAI展を目的地として、中之島図書館スタートでレトロと北欧を同時に楽しんだので写真を載せたい。中之島は良いぞ。
天気はグルーミーな曇り空。

うーんアーキテクチャ(小並感)

中之島図書館のエントランスホール天井。

ここで朝食を摂るのだ。向かう先は奥に見えるカフェ「スモーブローキッチン 中之島」

中は北欧感満点のインテリア。


窓から差す光がたまらん。


朝ごはん

コーヒーうまい。レトロ図書館に併設の北欧カフェ。えっ、最高では?

図書館内も散策した。

朝日がいい感じにブラインドをすり抜けていた

今年2月にオープンしたばかりの中之島美術館。新しい。

帰りにうどん屋さん「江戸堀 木田」に寄った。出てくるまでに40分〜1時間ほど待つ必要がある、とてものんびりしたうどん屋さん。知らないとびっくりする。常連客で溢れて店員との雑談が絶えないアットホームな空間だった。俺にも気さくに「えぇ出汁取れてますよ〜」「良いカメラですね!」と話しかけてくれた。なんか、商売とはなんぞやと考えさせられるお店だ。


うまい。よいお年を!
Shot by FUJIFILM X-E3 + XF35mmF1.4 R
12月の京都散策(岡崎周辺)
どうもTAKUYAです。
今週は京セラ美術館にアンディ・ウォーホル展を観に岡崎を訪れた。
向かいながらフォトウォークしたので、撮った写真を載せたい。












リグナムというカフェに寄って、朝ごはんを食べた。
ゆったりした空間でとても落ち着けた。



店を出るとアオサギがいた。美しい。


京セラ美術館に着いた。

翁のお面を玄関に飾っている民家が面白かった。


Shot on FUJIFILM X-E3 + XF35mmF1.4 R
子育て中アプリ作家兼YouTuberの家事代行サービス活用生活

注: アフィ記事ではない
どうもTAKUYAです。 個人開発で作ったアプリInkdropをYouTubeチャンネルdevaslifeで集客して食べてる。
TL;DR
- 妻の職場復帰、娘の保育園開始、アプリ業績好調、そして可処分時間の逼迫
- 隔週で掃除の家事代行をお願いしてみた。離乳食は自分たちで作る事にした
- アプリの「伝言・連絡」機能を活用して効率化
- 「人を雇う」という体験ができて面白い
近況: 妻の職場復帰、娘の保育園開始、アプリ業績好調、そして可処分時間の逼迫
娘が1才を過ぎて、保育園での生活も無事慣れてきた。 保育園では毎日のように何かしら遊びの企画があって、家ではとても出来ない体験をしていて楽しそう。 妻は仕事に復帰し、時短で働いている。 ちなみに企業主導型保育(安い)。
自分は相変わらず家に引きこもってアプリ開発。 しかしMacBook Pro(M1 Max)をメインマシンにしてから、午前中はカフェで作業する事が多くなった。 5Gネットワークのお陰で、スマホのテザリングでも割とストレス無く作業できている。 技術の進歩の恩恵を感じる。
YouTubeは月1での投稿頻度にも関わらず登録者数が14万人を超えた。 その集客効果でアプリの売上がめっちゃ伸びた。 内容はプログラミング系だが、独自の撮影スタイルがウケたのが大きな要因。 本業のInkdropのアプリ開発とは全く関係のないネタが出来たりして、いい気分転換になっている。 一方、チャンネルが予想以上に伸び過てしまい、毎回プレッシャーが半端ない。 大きめのカンファレンスに毎月登壇しているかのような緊張感。 毎回どんな場所で何をするのか、考えたり調べるのはめちゃくちゃ大変。 嬉しい悲鳴である。
動画の勉強、技術の勉強、アプリの開発、ユーザサポート、動画撮影・・。
それらをこなしつつ、子育てもして、妻も働いているとなると、可処分時間の逼迫が課題となる。 休日は子供と過ごし、フルに休みたい。何もしたくない。 料理に関してはヘルシオとホットクックによる「ほったらかし料理」で随分効率化できた(過去記事参照)。 たとえば「焼き」や「蒸し」で肉や野菜を調理している間に、ジョギングに行ったり片付けをしたりしている。 掃除がけに関してはルンバで割と自動化できた。 しかし水回りを中心とした複雑な掃除作業は依然として自分たちで休日などにやっていた。 これが時間的にも精神的にも大きな負担だった。
隔週で掃除の家事代行。離乳食は妻と分担して作る
という訳で、前置きが長くなったけど、家事代行サービスを使い始めてみた。 今は隔週で掃除をお願いしている。 定期サービスの契約では、まず最初に社員が家に来てヒヤリングをしてくれた。 どういった理由でサービスを利用しようと思ったのかとか、主にライフスタイルについて聞かれた。 相談当初は保育園に通い始める直前で、1才になりたての頃。 離乳完了期になったばかりだった。 その離乳食を作るのが結構大変で、家事代行で掃除もしつつ作り置きをお願いできたらいいな、と考えていた。
どうやら相談に来ていた社員さんにも子供がいるらしく、その経験からアドバイスをもらった。
- 離乳完了期では味付け前の大人の食べ物からある程度取り分けられるから、工夫すれば負担を減らせる
- 1回3時間で、掃除と料理の両方を任せるのはちょっとハードなので、どっちかになる
- 離乳食は、万が一子供の体調が悪くなっても責任を負えない(グレーゾーン)
との事で、一旦掃除のみお願いすることにした。 結果的にそれで正解だった。 利用開始してかれこれ2ヶ月ちょっとが経過したが、満足している。 初めは家に他人がいるというのが奇妙で少し緊張したけど、割と慣れた。 担当の方も、作業の流れや勝手が分かってきた様子。 掃除してもらっている間は自室にこもって作業している。 何かあれば呼んでもらう感じ。
まず子供の食事については、保育園が始まったことで昼食を考えなくて良くなったのが大きい(まじで大きい)。 朝はシンプルなパンと、子ども用シリアルや牛乳をあげるようにした。 夕食は、シンプルな蒸し野菜や焼き野菜のおかずををホットクックで作り、それを取り分けるようにした。 味噌汁も、作った日は飲ませる。豆腐も好きな様子。あんかけとか食べる。 軟飯は炊飯器で炊いて冷凍保存。 バナナが好きなのでそれも切って冷凍保存。 あとは適宜レトルト離乳食などを活用。 これで今のところ安定して回るようになった。
アプリの連絡機能を活用して効率化
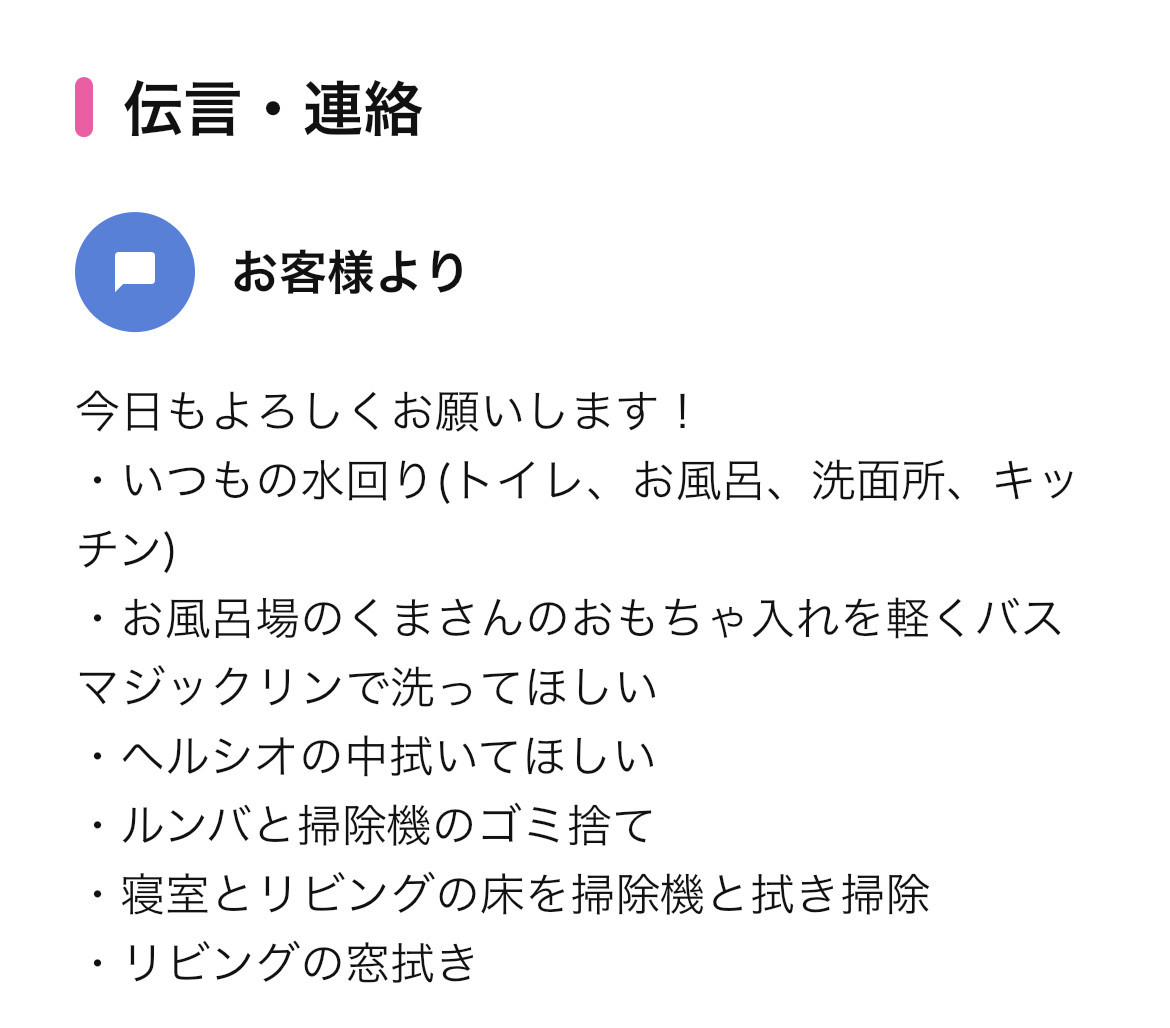
家事代行サービスにはアプリがあり、そこで担当者さんと連絡できるようになっている。 この機能を使って、前日または当日にやって欲しいことを伝えるようにしている。 以下のような感じ:

その方が毎回口頭で説明する手間を省けるので楽。 先方もめっちゃ助かると言って喜んでくれている。 どうやらこんな事をしてる人は稀らしい。 最後は「どこまで出来ました?」と聞いて確認して終わり。 3時間は結構あっという間で、手を抜かず丁寧にやってくれるから全部は難しい。 なのでやって欲しい順に列挙して、後半は「余裕があれば」と伝えるのが良い。
「人を雇う」という体験が面白い
今では家事代行の日が来るのが待ち遠しくなっている。 お金を時間に変換できる素晴らしいサービスだと思う。 月額料金は 2.6万円。 安くはないが、エンジニアの時給で考えたら普通に元は取れる。
あと、人を雇うという事を体験できるのが面白い点だと思う。 経営者とかならともかく、サラリーマンをやってて人を雇う経験はなかなか無い。 自分はフリーランサーのアプリ開発者で、社員はいない。 なので、人に報酬を払って仕事を依頼するという行為自体が新鮮だった。 なんとなく「自分みたいなのが人を雇うなんて・・・」と敬遠していたが、その意識がガラリと変わった。 そういった「経験を買う」という側面からもおすすめしたい。
参考になれば幸い。
ちなみに自分はハヤカワ五味さんの記事を参考にした。
カメラの熱暴走対策で背面にスマホ用冷却ファンを付けたら効果てきめんだった
どうもTAKUYAです。
去年ぐらいからいろんな場所でコーディングして見せるというYouTube動画を投稿している。
例えばこれはお寺の許可をいただいてReact NativeのUIを組むという動画。 たぶん何を言っているか意味が分からないと思うので観て欲しい:
このように長尺のショットを何時間にも渡って撮る。
カメラはFUJIFILM X-T4を使用している。
これは6月頭に撮ったんだけど、気温は既に高く熱中症が危ぶまれる気候だった。
その影響を受けて、カメラの温度も上がりやすくなり、熱で何度も強制停止するトラブルがあった。
しばらく間をおいて再起動しては撮影再開、という事を繰り返してこの日はなんとかなった。
しかし夏に向けての大きな課題となった。
どうしたもんかとネットを検索していたところ、以下のブログ記事を見つけた:
Teaさんという方は、パソコン用に使われる小型の冷却ファンをカメラ背面に取り付けて熱対策していた。熱い!(気持ち的に)
さっそく自分も真似しようと記事をじっくり読んでいると、最後にとても良さそうな商品を紹介していた。それがペルチェ素子を使った冷却ファンだ。 な、なんだそれは…!
冷えすぎて逆に結露するリスクが指摘されていたが、自分も人柱のつもりで購入した。

写真のように輪ゴムで落下防止した。注意点は、USBの差込口がファンの側面にあり、普通のケーブルが刺さらない点だ。
それはこちらの端子部分が小さいケーブルで対応した:
ケーブルを指した様子:

長さがパツパツだったけど、これで本番に臨んだ:


場所は浜辺だ。早朝に訪れて、樹の下にタープを張って日陰で、可能な限り涼しい環境を作って撮影した。
結果は、無事一度も強制停止することなく、温度上昇の警告マークも出ずに撮影完了した。素晴らしい!
カメラの温度が上昇するにつれて、ファンの回転速度が上昇するのが音で分かった。 でもそこまでうるさくは無くて、撮影には全く影響無かった。
これで今年の夏は乗り切れそうだ。
完成した動画がこちら:
真似する人は自己責任でどうぞ。
楽天の商品購入ページでメルマガ登録のチェックを自動で外すスクリプトを書いた
どうも3回以上の繰り返し作業が嫌いなTAKUYAです。
楽天はなにかと隙を見てメルマガを送りたがるので迷惑ですね。 特に商品の購入ページでは以下のようにメルマガ購読欄がページの下の方に隠れてあり、デフォルトでチェックが入っています。

うっかり確認しないまま購入ボタンを押すと、とっても便利でありがたいメールが毎日送られてくるようになります。
それは避けたいし、購入するときにそんな事で緊張したくないので、自動でチェックを外すTampermonkeyスクリプトを書きました。
Tampermonkeyは、ユーザが任意のスクリプトを各ウェブページで実行できるブラウザ拡張です:
これをインストールし、メニューから "Create a new script..."を選択します。

エディタに以下をコピペします:
// ==UserScript== // @name Do not subscribe to the Rakuten newsletters // @namespace http://tampermonkey.net/ // @version 0.1 // @description try to take over the world! // @author Takuya Matsuyama // @match https://basket.step.rakuten.co.jp/* // @icon https://www.google.com/s2/favicons?sz=64&domain=rakuten.co.jp // @grant none // ==/UserScript== (function() { 'use strict'; const button = document.querySelector('#clearMailMagazine') if (button) { button.click() } const button2 = document.querySelector('#clearShopBookMark') if (button2) { button2.click() } })();
メニューから保存します。 以上です。 これで購入ページを開くたびに、自動でメルマガ購読しないようにチェックを外してくれます。 ついでに「お気に入りショップの追加」も解除します。
これで生活が0.1%快適になりました。
無印のマチ付きTPUクリアケースが電源アダプタ入れに最適だった

PCやカメラのアクセサリの収納に永遠に悩んでいるTAKUYAです。 百均のポーチにケーブルを入れてみたりしていた:
無印の収納ケースを黒くしてみたり:
ケーブル入れ用のポーチはメッシュよりも透明な方が閲覧性が良いので、買い直して入れ替えたりしていた。 でもダイソーはなぜかクリアケースを全然売ってくれなくなって、買い足しが出来なくて困っていた。 それと、クリアケースは通常、カードや書類を入れる想定で作られているので、電源アダプタのように立体的なモノを入れるには向かない。
あれこれ探していた所、偶然、無印のマチ付きクリアケースを店頭で見つけたのでさっそく買ってみた。 化粧品などを入れる用途のようで、マチがあるのでアダプタ入れに最適に見える。
結果は大正解。冒頭の写真の通りピッタリである。
ただし、一つ590円もするので高い。何個も気軽に買えないのがデメリット。 しかしカメラ機材の細々したやつをまとめたかったので、思い切って4つ購入した。
まだまだアクセサリの収納の旅は続きそうだ。
いいやつがあれば教えて下さい。
MFモノクロ撮影で手軽にエモい写真が撮れる事に気づいて楽しい
どうもTAKUYAです。
カメラはもっぱらAFで背面ライブモニターで撮るスタイルを何年も続けてきた。
ふと思い立ってここ数日はMFでEVFを覗いて撮る方式を試してみたら、いろいろ発見があって今ハマっている。
なんで思い立ったかというと、Leica M11が欲しくなったからだ。なんか来月から円安で値上がりするらしいし。 でも本体だけで120万円ぐらいするし、レンズAPO-Summicron-M 35 f/2 ASPH.は100万円もするわで、合計220万円ぐらいかかる。狂っている。 そしてMシリーズはMFのみで、レンジファインダーという機械方式でピント合わせをするのが特徴のマニア向けのカメラだ。
しかしわざわざ200万払わなくとも、同じような撮影方式は手元のFUJIFILM X-E3でも出来る。 せっかく買っても使いこなせなかったら無意味なので、まずは所持する機器で自分が対応できるか試す事にした。
ファインダーを使わない理由は、自分の効き目が左だから。鼻が画面に当たって不快だし、カメラが汚れてしまう。 これを右目に矯正するのが一つの課題。
写真に臨場感が得られるようになった
ところがいざ実際にやってみると、そんなに苦じゃないことが分かった。

AFのフォーカスを迷う時間が省かれて、ピントが甘かったとしても瞬間を逃さずに撮れる気がする。 そしてファインダー越しは没入感があるので、写真に臨場感が感じられるようになった。

これはッ、子供のスナップが捗るッ!
ピントなんて多少ずれても、結局ケータイの小さな画面で見ることが多いのでそんなに気にならない。
MF+ファインダー方式、なかなか楽しいぞ。
もう一つ気づいた点は、シャッターにためらいが無くなった。 AF+背面ライブビューだと、一枚一枚を丁寧に慎重に撮っていた。 一方、MF+ファインダーだと「ピントがズレてるかもしれない」と思って自然に余分に何枚か撮る傾向が出た。 これが良い写真を撮れる確率を底上げしてくれているかもしれない。
モノクロは手軽にエモくなる
撮影方式を変えたら色々発見があったので、続いてモノクロも試してみた。
すると、何気ない一枚でもなんだか貴重な瞬間に感じられるようになった。なぜだろう。


普段は撮らないであろう角度やタイミングで気軽にシャッターを切れるようになった。 「撮るぞ!」という気合が要らなくなった。不思議だ。

今日はいい天気だったので太陽が眩しかった。 それもよく伝わるんじゃないだろうか。


子供が噴水の池で水遊びしていた。もうそんな季節か。 これもMFのおかげですぐにピントを外して撮れた。

何気ないオオサカの1日、Chillな雰囲気が伝われば幸いだ。
次は構図をもうちょっと勉強したいな。
そして今はLeica M11より、来年出ると噂されているQ3が欲しいw
無印の収納ケースをラッカースプレーで黒塗装したらいい感じに家具と馴染んだ
どうもTAKUYAです。
無印のポリプロピレン収納ケースを何年も使ってるんだけど、白の半透明なのが前から気に入らなかった。
クローゼットに入れる分にはそれで問題ない。 でも目に見える場所に置こうと思うと、家具との色合いバランスが崩れてしまう。
そこで、ラッカースプレーでマットな黒に塗装してみた。
その結果がこちら:

うむ、塗りムラがあるけど概ね希望通りの色に仕上がった。ベタ付きも無し。

使用したのはこちらのスプレー:
以前デスクセットアップ記事で紹介した、机下の小型引き出しもこのスプレーで黒く塗装している。

中は塗ってないので、このように白半透明のまま。

これで違和感なく使えるようになった。めでたし。

「私、パソコン苦手なんです」に対する正しい返しとは

自分はプログラマーで、アプリを作って生計を立てている。 普段は引きこもりだけど、たまに他業界の人と交流するのが好きだ。
で、例えば知人の個展にお邪魔して、居合わせた人と雑談がてら自己紹介する。 そこで「プログラマーです」と言うと、ほぼ90%ぐらいの確率で「あ、、私パソコンはあんまり詳しくないんです」と返されて、気まずい空気が流れる。 まるで、握手を求めたら手を引っ込められたような気分になる。 イラストレーターのような業界ではプログラマーは異星人のような存在で、何を話していいか分からなくなるようだ。 確かに自分が金融業界の人と会ったら、うっかり「金融はよく分からないです」と言いそうになるから、気持ちは分からんでもない。
でも、例えば「建築家です」と言って、「私、家のことは詳しくないんです」と返す人は少ないんじゃないだろうか。 その違いは何なのだろう。モヤモヤ。
先日、びっくりすることがあった。 歯医者で看護師さんと雑談してたら、「えーっ、プログラマー?!じゃあツムツムとか作れるんですか?!」という正反対の反応をされたのだ。 そして、自分はどんなモノが作れるのかという話でいろいろ盛り上がった。 それで、なるほど、と思った。
建築家とプログラマーの決定的な違いは、「何を作っているか」が想像しやすいかどうか、という点だ。 建築家と聞いたら、(厳密には違うけど)「家を建てる人なんだ」とすぐに思うだろう。 しかしプログラマーと聞いても、具体的に何を作る人なのか想像出来る人は少ないようだ。 ドラマや映画の影響か、暗い画面でパソコンをいじってるのを連想しているのかもしれない。 だから「パソコンは〜」という反応になってしまう。
という事は、身近な例を挙げつつ何を作っているのかを説明すれば問題は解決しそうだ。 例えば、「プログラマーです。スマホアプリとか作ってます」ならイメージしやすい。 あるいはもし冒頭のような反応をされたら、「スマホ持ってますよね。普段使われてるアプリみたいなものを作ってます」と返せばいいだろう。 というかそもそも「プログラマー」が抽象的すぎるから、若い人相手なら「アプリ作ってます」とだけ言えば充分かもしれない。
まぁこれはあくまで自分のケースで、バックエンド専門の人はどうするんじゃという疑問はあるだろう。 別に目に見える部分を担当している必要は無いと思う。 一般の人にとって最も身近そうな例を挙げて、紐付けて説明すればいい。
「私と話すのに、別にパソコンに詳しい必要はない」というメッセージを相手に送るのだ。 自己紹介というクエリに対して職業というメタデータを口から発声するのではなく、作っているモノを応答するのだ。
似たような経験がある人、ほかに良い対処法があれば教えてください。
では良い一日を
防音材のオトナシートを食洗機に貼り付けたら効果があった
どうもTakuyaです。
我が家に食洗機を導入してからはや2年、すでにこれ無しでは生活できなくなっている。
しかし一つだけ悩みがあった。それは、騒音だ。
水の音や食器のカチャカチャ音、そしてモーターの作動音などが大合唱すると、リビングのソファーで動画の音声などがうまく聞き取れなくなるぐらいにうるさい。
なにか対策できる事はないか調べてみたところ、こちらのオトナシートという防音シートを見つけた:
お値段は5枚セットで2千円ちょっと。 パッケージにある通り、エアコンの室外機やシンク裏など様々なモノに対応しているようだ:

という事は、耐熱性や耐水性もある程度期待できそうなので、食洗機にも行けそうだと判断した。
このように、側面の形にそってハサミで切った:

そして貼った結果がこちら:

さて、肝心の音はというと、体感的に結構効果が感じられた。
動画を撮ったのでご覧頂きたい。
このように、高音域の定常音が特に改善した。 貼る前は、側面を叩くと「バインバイン」と金属が振動して残響音がした。 貼った後は「バンバン」という音になり、振動が抑えられて残響音が明確に減った。
この改善によって、隣の部屋にいると全然気にならなくなった。高音域の騒音のストレスだけでも改善されたのは大きい。
前面と背面にも貼ると更に効果が期待できそうだけど、乾燥モード時の熱がうまく排熱されなくなる恐れがあるので、一旦これで様子見したい。
5枚セットで3枚余ったので、洗濯機の側面などにも貼ってみたいと思う。
食洗機の騒音に悩んでいる人にオススメ。
ただし、Amazonのレビューによると、一度貼ったら剥がすのがかなり大変そうなので注意。自己責任で。
英語で情報発信してたら中の人が次々と助けてくれるようになった
どうもTAKUYAです。
今日は、英語で情報発信していて良かったと思う事があったので日記として書きたい。
今年はもっぱら英語アカウントの方でツイートしたりブログを書いたり動画を作ったりしている。
開発の泥臭いTipsからキャリア論など割と幅広く情報発信している。
そうこうしている内に、開発で躓いた事をツイートすると、使っているフレームワークやツールの関係者からリプが来るようになった。 いつのまにか自分の事をフォローしてくれていたようだ。
例えばReact NativeでJSI Native BindingsがRemote Debuggerで動かないような事を呟くと、facebookの中の人からHermesが要るよと教えてもらったり:
You need to use Hermes and the chrome debugger via Hermes. The standard chrome debugger will no longer work for React Native in the future.
— Christoph Nakazawa (@cpojer) February 10, 2021
自分のReact Nativeに関するブログ記事のアクセスが最近増えてる事を呟くと、Microsoftの知る人ぞ知るLorenzo様からリプが来たり
I think it's because @reactnativenow had it in its last newsletter ;) great read!
— Lorenzo (@Kelset) March 19, 2021
独りで開発してたつもりが、なんか憧れの人たちに囲まれていた。
ここ最近は、M1 MacBook AirでReact NativeのAndroidプロジェクトを動かそうと格闘していた。だがなかなか動かない。
すると、なんとGoogleのDeveloper Advocateの人から「ちょっとワイに見してみぃ」というリプが来た。びっくりした。
Takuya, are you available to jump on a Google Meet? I can try to figure out what's the issue
— Yacine Rezgui (@yrezgui) May 7, 2021
という訳で今日は画面共有しながらGoogle Meetで、Android Studio Previewで起きた問題を調査して解決した。
「React Nativeどうよ?」みたいな雑談もちょいちょい挟みながら、たどたどしく会話しつつ何度もビルドを試した。許可をもらったのでその時の様子をお見せする。

とても物静かに喋る人で、自分の英語力に合わせてかなりゆっくり喋ってくれてたと思う。 彼はロンドンで、早朝にもかかわらず日本時間の夕方に合わせて、一時間も付き合ってくれた。ありがたい。
そして無事問題が解決した。こちらに記事を書いたので興味がある人はどうぞ(英語):
という感じで、日本語で情報発信してたらまず得られない体験ができて凄く楽しい。 個人開発なのに個人開発じゃない感じ。 大事なのは情報発信でコミュニティに貢献する事。 学びのある事を発信し続ければ、向こうからやってきてくれる。
あと、英語でYouTube動画を作ったり、毎日英語の勉強を続けていたおかげで、怖気づかずに誘いに乗ることが出来た。 ドラマをシャドーイングしながら観たり、英語で動画日記を付けるとめっちゃ良い。 これからも毎日続けていく。
蛇足だが、独りで活動することのリスクの一つは、もしダメになった時に誰も助けてくれない事だ。 でもこうやってコミュニティに貢献を続けていけば、いざ路頭に迷いかけた時にもなんとかなりそうな気がする。
個人開発は地味な事の繰り返しだが、たまにこういう面白い事があるからやっぱりやめられない。
いち個人開発者が庵野秀明監督のドキュメンタリーを観た感想

庵野秀明監督のドキュメンタリー、プロフェッショナル仕事の流儀を観た。 刺さった言葉をiPhoneでメモしながら観た。
庵野語録…自分には出来てない事ばかりで刺さりまくった
— TAKUYA🐾英語で個人開発 (@craftzdog) March 22, 2021
・周りが困るのがいい
・自分の外で物作りする
・自分でつくると自分の想像の範囲を超えない
・欠けているから愛おしい
とても刺激を受けたので、忘れないうちに反芻して文章化しておく。
「型破り」と「型無し」
ドキュメンタリーは、映画「シン・エヴァンゲリオン劇場版:||」の制作風景を庵野監督を中心に追ったもの。
その制作方法は絵コンテなしという前例のないもので、会議で意見を求められても監督が「まだわからない」と繰り返すところから始まった。 とても謎に満ちていて、象徴的な「型破り」な手法だ。
駆け出しの新人がすぐにでも真似したくなるカッコイイ制作手法。 いや、これを観て絶対に真似する人が現れると思う。 でもその表面的なところだけ真似しても間違いなく失敗する。 基本もままならない人が真似しても「型無し」になるだけだ。 ダウンタウンが台本なしで漫才してるのがカッコイイからと、たくさんの新人漫才師が真似して失敗した話を思い出した。 何十年も型に則ってやってきて、そこに限界を感じたから敢えて絵コンテ無しでやってみたい、との事だった。
自分の想像の範囲を超えるには
作品イメージを膨らませる中で、シーンのアングルを探る工程で発せられた庵野監督の言葉が印象深かった。 庵野監督自身は手を動かさず、スタッフにカメラを持たせていろんなアングルで模擬セットを撮らせる。 なんで自分でやらないのか、と質問すると彼は以下のように答えた:
- 周りが困るのが良いんですよ
- 自分の外でモノ作りする
- 自分で作ると自分の想像の範囲を超えない
だから任せるんだ、と。 人と関わるのが苦手な自分にはとても刺さった。 つまり人に任せることで思いもよらない発想とか偶然が生まれるのを期待してるんだと思われる。 絵コンテという設計図が無いから、庵野さん自身も実験のつもりで試していたんじゃないか。 結局、我慢できなくなって自分でも撮るところがお茶目。
さて、この言葉を個人開発と重ね合わせるとどう解釈できるだろう。
いやいや、個人開発は独りで作るんだから「自分の外」も何も無いじゃない。 人にアプリのアイデアをもらって作ったって、ニーズを満たすものなんか作れないよ。 周りを困らせてどうすんの。
たぶんこう思った人は多いんじゃないだろうか。
それはある意味正しい指摘だが、同時に視点がズレている。 その視点は、最初に述べたような「型無し」的理解によるものだと思う。 つまり本質は別にある。
自分は独りでアプリを作っているが、だからと言って人と全く関わりがない訳ではない。 そう、ユーザの存在だ。 ユーザと関わらずずして良いアプリなど作れない。 ユーザはフィードバックをくれる。 毎日フォーラムやチャットで意見やバグ報告や感想をくれる。
彼らとやりとりしていると、予想外の使い方をする人や、提案をしてくる人がいるのが分かる。 「言われてみれば確かにそうやな・・」と思って実装した機能は多々ある。 「自分の外でモノ作りする」という言葉の意味は、自分の頭の中では見過ごしていた観点や知らなかったモノに気づく機会を求める事なんじゃないか。 ただ単に他人に任せて「違う」とか「いいね」とか言うことではない。
拙作アプリにはプラグインの機構があり、ユーザが好きにアプリを拡張できるようになっている。 この仕組みによって、作者の想像を超えたアイデアが実装されている。 有料アプリなのにGitHub上でユーザ同士がプラグインを改善しあっている。 これも「自分の外でモノ作りをする」一つの形なのではないか。 ユーザの才覚を信じて、思いっきり遊んでもらう。 こちらはそれを全力でサポートする。 個人開発だけど、チームもいないけど、ユーザと交わることで自分の想像の範囲を超える事は可能なのだ。
こういう可能性はもっともっと伸ばしていきたいな、と思った。
完璧を目指さないほうが良い
もうひとつ印象に残ったのが、庵野監督の父親に関するエピソードを交えながら、個性あるアニメキャラクターの要素について話す中で出てきた言葉。
- 欠けているから面白い
足が無いとか、腕がないとか、感情が欠落してるとか、未熟だとか、頼りないとか、そういう不完全性が面白い、愛おしいと言う。
綺麗なものを作っても、それはただ綺麗なだけでしょ、そんなのは観ても面白くない、とも言っていた。 これもとても共感できる。 人間はみんな不完全だからだ。 その不完全性にもがいたり、補い合おうとするから面白いと自分も思う。
オープンソースのプロジェクトは、初めから出来が良すぎるとあまり盛り上がらないという。 不完全な方が議論が起こり、プルリクエストが飛んでくる。 なので、あまり完璧に拘らずに公開しようと言われている。
アプリでも同じことが言える。 なぜならユーザは一緒に作るのが好きだからだ。 改善の余地があって、それを一緒に議論して、改善し、彼らの貢献を称える。 リリースノートに報告者や提案者の謝辞を入れると喜ばれるのはそのためだ。
作者も不完全だし、ユーザも不完全だし、アプリも不完全である。 それを一緒にもがいて補い合おうとする。 それを続けているうちに徐々に面白くなっていくんだと思う。 ユーザフォーラムはやっぱり大事である。
という訳で、いち個人開発者が映画監督のドキュメンタリーを観た感想でした。
報酬を海外から受け取るときはTransferWiseが便利だった

フリーランスとして海外での仕事の報酬を受け取るとき、送金方法がいろいろ問題になる。
海外送金はマネーロンダリングが絡んでくるので、いろいろややこしい。
いろいろ先方と一緒に試行錯誤した結果、TransferWiseで上手くいったのでメモとして書き残しておきたい。
WesternUnionだと外貨受け取り扱いになった
海外送金方法として手数料が安いと評判のWesternUnionを最初に試した。 送り手の手数料は確かに安いのだが、受け手に問題があった。
たとえ円建てで送金を受けたとしても、外貨受け取り扱いとなってしまうのだ。
自分は住信SBIネット銀行に事業用口座を持っているんだが、ここの「外貨送金受取サービス」の説明ページを御覧いただきたい:
- 外貨預金口座の開設が必要
- 受取手数料 2,500円
更に、以下の手続きが必要となる:
送金が銀行に届いたら、「外貨送金お受け取りに伴うお手続きのお願い」という連絡が来る。 次に、銀行へ以下の旨を連絡しなければならない:
めんどすぎひん? 高い手数料を払って外貨預金口座で受け取ってもさらに普通口座に移す必要がある。 あと、銀行側の手続きがめっっっっちゃ遅い(送金から受け取り連絡が来るまでに一週間かかった)
という訳で送金はキャンセルした。お問い合わせ窓口からキャンセルの旨を連絡すれば手続きしてもらえた。
TransferWiseだと何も問題無かった
次に試したのがTransferWiseという送金サービス。
この会社自身が様々な国のローカルに口座を持っており、その口座から宛先の口座に振り込むという仕組み。 結局ローカル同士の送受金となるので、外貨受け取り問題を避けることが出来る。
早速試したところ、一回目は失敗してしまった。 原因は、Account holder nameをローマ字表示で指定した事だった。 カタカナ表記で指定してもらう必要がある。 ローカル同士の送受金なのでこの辺は合わせる必要があるようだ。
カタカナ表記でリトライしたところ、無事受け取りできた。 こちらには何の手数料も手続きも必要なかった。
送信側の手数料もとても安く済んだし、送金から一日でこちらに届いた。早い。 とても便利なので、今後も活用していきたいと思う。
その他のオプション: Stripeで請求する
Stripeにアカウントを持っている人は、ダッシュボードで手動で顧客登録してInvoiceを作るという方法がある。 送金側はクレジットカードやApple Payで支払う。 別にSaaSでサービスを運営していなくても、フリーランスで自身の仕事の報酬受取り方法として使っている人もいるようだ。
(Taoさん助言ありがとうございます)
Stripeはレートがちょっと悪いけど、使い勝手が良い。
という訳で、海外で仕事を受けたら報酬の受け取りにはTransferWiseが便利だよという話でした。



