Raspberry Piとgo言語で部屋のコンディションを記録してグラフ化した
部屋のコンディションをRaspberry Piとセンサー使って、3分ごとに記録してグラフ化するところまで出来た!
— TAKUYA🐾個人開発で食うノウハウを書く (@craftzdog) September 3, 2018
今留守にしているので、外気とちゃんと連動してるのが分かる。
これで自分の調子がいい時・悪い時の部屋のコンディションが調べられる☺️
もうすぐ二酸化炭素濃度センサーも届くので楽しみ💪 pic.twitter.com/WIoihOcZPw
自分のプロダクトばかり作っていると技術の幅も狭まってしまうので、定期的に趣味がてら題材を見つけて普段使わない技術に触れている。
自分にとってベストな部屋のコンディションが知りたい
今回は兼ねてからやりたかった、自分の部屋の温度や湿度などのコンディションを数分ごとに記録してグラフで可視化すること。 体調と空気の質は関連が深い。 気圧が低いと頭痛を起こす人もいるし、ジメジメしていると汗が気になって仕方がないという人もいるだろう。 そういう関係性を客観的に調べられたら、自分にとって最もパフォーマンスが出る条件がわかる。 まずはともあれ記録をとってグラフ化するところから始めようというわけだ。
使用機材

- Raspberry Pi 3
- ANAVI Infrared pHAT センサーキット
- 温度 (℃)
- 気圧 (hPa)
- 湿度 (%rh)
- 明度 (Lux)
まだ届いていないけど、CO2センサーをAliExpressで買ったので、それも追々組み込む予定。
Go言語でセンサーデータを取得してCloud Firestoreに格納する
Go言語は前々から気になっていた言語。 やはりチュートリアルをやっただけではしっくりこないので、こういう実用的な題材で組むと一気に理解が進む。
Cloud Firestoreも気になっていたGoogleのクラウド向けデータベース。 PouchDBみたいにオフライン同期に対応している点が面白い。 ちょっと複雑なクエリやComposite Indexingにも対応している。 まだBeta段階のようだけど、完成度は申し分なく、問題なく使える。
今回のプロジェクトを通して、この2つの技術と仲良くなりたい。
センサーデータの取得
ANAVIのセンサーキットにはサンプル集がGitHubで公開されている。 これをそのまんま使って、実行結果をGolangによる簡単な文字列処理を経由してデータを取り出す。 例えばBMP180センサーのデータは以下のように取得する:
package sensors // Temperature and Pressure sensor import ( "log" "os/exec" "strings" "strconv" ) func GetTempAndPressure() (temperature float64, pressure float64, err error) { out, err := exec.Command("/home/pi/anavi-examples/sensors/BMP180/c/BMP180").Output() if err != nil { log.Fatal(err) } s := string(out[:len(out)]) lines := strings.Split(s, "\n") lineTemp := lines[1] linePress := lines[2] tempStr := strings.Split(lineTemp, ": ")[1] temperature, err = strconv.ParseFloat(tempStr[0:len(tempStr)-2], 32) pressStr := strings.Split(linePress, ": ")[1] pressure, err = strconv.ParseFloat(pressStr[0:len(pressStr)-4], 32) return }
Firestoreへの格納
各センサーの取得スクリプトが書けたら、以下のようなmainスクリプトを書いてFirestoreに記録する:
package main import ( "./sensors" "log" "time" "context" firebase "firebase.google.com/go" "google.golang.org/api/option" ) type RoomData struct { temperature float64 pressure float64 humidity float64 light float64 } func recordData (roomData *RoomData) { ctx := context.Background() opt := option.WithCredentialsFile("<YOUR-SERVICE-ACCOUNT-KEY.json>") app, err := firebase.NewApp(ctx, nil, opt) client, err := app.Firestore(ctx) if err != nil { log.Fatal(err) } collection := client.Collection("conditions") _, _, err = collection.Add(ctx, map[string]interface{}{ "createdAt": time.Now(), "humidity": roomData.humidity, "light": roomData.light, "pressure": roomData.pressure, "temperature": roomData.temperature, }) if err != nil { log.Fatalf("Failed adding alovelace: %v", err) } } func main () { log.Println("Start capturing my room confitions") temperature1, humidity, _ := sensors.GetTempAndHumid() log.Printf("Temperature: %f C\n", temperature1) log.Printf("Humidity: %f %%rh\n", humidity) light, _ := sensors.GetLight() log.Printf("Light: %f Lux\n", light) temperature2, pressure, _ := sensors.GetTempAndPressure() log.Printf("Temperature: %f C\n", temperature2) log.Printf("Pressure: %f %%rh\n", pressure) data := RoomData{ temperature: temperature1, pressure: pressure, humidity: humidity, light: light, } recordData(&data) log.Println("Finished recording data!") }
あとは3分ごとにこいつを実行するようにcronで設定すれば完成。 Firebaseのコンソールからデータが正しく記録されていることを確認する:

グラフ描画webフロントエンドを作る
デスクトップとモバイルのChromeで動けばよしとする。 最近はアロー関数が動くのでメソッドチェーンが書きやすい。 シンプルなプログラムなのでbabelもwebpackも使わず、Vanilla JSで行く。
ひとまず完成図がこちら:

とてもいいんじゃないでしょうか!
グラフはhighcharts.jsを使用。 Mixpanelとかでも使われているグラフ描画ライブラリ。 とても簡単にハイクオリティなグラフが書けるのでオススメ。 非商用利用なら無料。
ソースは以下のような感じ:
HTML:
<!doctype html> <html> <head> <meta charset="utf-8"/> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" /> <title>Craftzdog's Room Conditions</title> <script src="lib/highcharts.js"></script> <script src="lib/dark-unica.js"></script> <script src="lib/moment.min.js"></script> <script src="lib/moment-timezone-with-data-2012-2022.min.js"></script> <script src="lib/firebase-app.js"></script> <script src="lib/firebase-auth.js"></script> <script src="lib/firebase-firestore.js"></script> <link rel="stylesheet" href="lib/semantic.min.css" /> <link rel="stylesheet" href="lib/semantic-icon.css" /> <link rel="stylesheet" href="./app.css" /> </head> <body> <div class="ui container"> <h1 class="align center">My Room Conditions <i class="home icon"></i></h1> <div class="ui stackable grid"> <div id="temperature" class="eight wide column" style="width:100%; height:400px;"></div> <div id="humidity" class="eight wide column" style="width:100%; height:400px;"></div> <div id="pressure" class="eight wide column" style="width:100%; height:400px;"></div> <div id="light" class="eight wide column" style="width:100%; height:400px;"></div> </div> </div> <script src="./app.js"></script> <script> retrieveData().then(data => { renderChart(data) }) </script> </body> </html>
JS:
// Initialize Firebase var config = { apiKey: '****', authDomain: '***.firebaseapp.com', databaseURL: 'https://***.firebaseio.com', projectId: '***', storageBucket: '***.appspot.com', messagingSenderId: '***' } firebase.initializeApp(config) var db = firebase.firestore() const settings = { timestampsInSnapshots: true } db.settings(settings) db.enablePersistence().catch(function(err) { if (err.code == 'failed-precondition') { } else if (err.code == 'unimplemented') { } console.error('Failed to enable persistence:', err) }) window.retrieveData = function() { var conditions = db.collection('conditions') return conditions .orderBy('createdAt', 'desc') .limit(300) .get() .then(querySnapshot => { var items = [] querySnapshot.forEach(doc => { items.push(doc.data()) }) items = items.map(item => { return Object.assign({}, item, { temperature: item.temperature - 1.4, humidity: item.humidity + 8.2 }) }) return items.reverse() }) } window.renderChart = function(items) { const lastItem = items[items.length - 1] const basicOptions = { time: { timezone: 'Asia/Tokyo' }, xAxis: { type: 'datetime' }, legend: { layout: 'vertical', align: 'right', verticalAlign: 'middle' }, plotOptions: { series: { label: { connectorAllowed: false }, pointStart: 2010 } }, responsive: { rules: [ { condition: { maxWidth: 500 }, chartOptions: { legend: { layout: 'horizontal', align: 'center', verticalAlign: 'bottom' } } } ] }, theme: { chart: { backgroundColor: { linearGradient: { x1: 0, x2: 1, y1: 0, y2: 1 }, stops: [[0, '#2a2a2b'], [1, '#2a2a2b']] } } } } Highcharts.theme.chart.backgroundColor = { linearGradient: { x1: 0, x2: 1, y1: 0, y2: 1 }, stops: [[0, '#2a2a2b'], [1, '#2a2a2b']] } Highcharts.setOptions(Highcharts.theme) Highcharts.chart( 'temperature', Object.assign({}, basicOptions, { title: { useHTML: true, text: '<i class="thermometer icon"></i> Temperature: ' + lastItem.temperature.toString().substr(0, 4) + ' ℃' }, yAxis: { title: { text: '℃' } }, series: [ { showInLegend: false, name: 'Temperature', data: items.map(item => [ item.createdAt.seconds * 1000, item.temperature ]) } ] }) ) Highcharts.chart( 'humidity', Object.assign({}, basicOptions, { title: { useHTML: true, text: '<i class="tint icon"></i> Humidity: ' + lastItem.humidity.toString().substr(0, 4) + ' %rh' }, yAxis: { title: { text: '%rh' } }, series: [ { showInLegend: false, name: 'Humidity', data: items.map(item => [ item.createdAt.seconds * 1000, item.humidity ]) } ] }) ) Highcharts.chart( 'pressure', Object.assign({}, basicOptions, { title: { useHTML: true, text: '<i class="sun icon"></i> Pressure: ' + Math.round(lastItem.pressure) + ' hPa' }, yAxis: { title: { text: 'hPa' } }, series: [ { showInLegend: false, name: 'Pressure', data: items.map(item => [ item.createdAt.seconds * 1000, item.pressure ]) } ] }) ) Highcharts.chart( 'light', Object.assign({}, basicOptions, { title: { useHTML: true, text: '<i class="lightbulb icon"></i> Light: ' + lastItem.light + ' lux' }, yAxis: { title: { text: 'Lux' } }, series: [ { showInLegend: false, name: 'Light', data: items.map(item => [item.createdAt.seconds * 1000, item.light]) } ] }) ) }
Future Work
今後はこれらのデータをもとにして、
- 一日の平均、max、minの表示
- 体調が良かった日、悪かった日の記録
- アラート機能 (気圧が低すぎるとか)
などを追加していきたい。
脱ステ脱保湿のアトピー治療でいい感じに治ってきた

どうもTAKUYAです。前回のアトピー治療の話からしばらく経ったので近況を報告したいと思う。
前回のあらすじ:
- 仕事のストレスが原因だと思っていたけどどうやら違う
- 本を読んで、自分は「ステロイド依存性皮膚症」である事を知る
- ステロイドが対症療法でしかないどころか、むしろ体の免疫を弱めていることが判明
- アトピーはそもそも自然に治る病気だから、何もしないのが一番
- 脱ステロイド・脱保湿の自然療法を始める
- 薬と保湿をやめたことによって起こるリバウンド症状がとても辛いが、がんばって耐える
- 藤澤重樹先生の生活指導に従って出来るだけ早く治るように努める
脱ステ脱保湿を始めてから2ヶ月弱が経った。 結論から言うと、辛いリバウンド症状のピークは越えた。 今は徐々に症状が治まりつつある状態。 倦怠感もほとんど無くなり、仕事への集中力も少しずつ戻ってきた。 何より寒気が無くなったので、クーラーの効いた電車や室内にいてもガタガタ震えなくて済むようになったのが嬉しい。
症状の変化の例
症状が悪化しているのか回復しているのかを客観的に評価できるように、数日ごとに各部位の写真を撮って記録した。 その結果、リバウンド症状とはどのように発生してどのように落ち着いていくのかが分かる貴重なデータが取れた。
ここでは顔を例にとって紹介したいと思う。恥ずかしいけど、誰かの参考になれば幸いだ。ちょいグロなので大丈夫な人だけ以下のリンクを開いてほしい。
各写真の下には、脱ステ脱保湿を始めてからの日数が示してある。
- 6〜8日目: 口の周りがとても荒れて口が開けないほどに痛くなった。ほとんど吸うようにしてご飯を食べていた。
- 10〜16日目: カサカサになり皮がめくれて白くなる症状が顔全体に広がる。これをフレーク現象という。16日目がピーク。先生は「いい感じだねぇ〜」と仰っていた。そう、これは治るためには必要不可欠な「過程」であり、悪化ではないのだ。見た目はひどいものだが、皮膚は必死に再生しようとしている証拠なのだ。喜ぶべき変化。
- 18〜28日目: フレークが徐々に減る
- 〜47日目: 赤みが少しずつおさまる。
そして現在、まだ口の周りに少しフレークが残って、痒みもあるが、プロトピック軟膏などの薬や保湿を一切しなくても肌の状態を保てるようになった。嬉しい。
人によっては腫れたりするみたいだけど自分は幸いそんなことは無かった。
顔は代謝速度が速いからなのか、一番最初に症状が落ち着いた。 まだ他の部位は炎症が残っている。でも滲出液はほぼ出なくなって乾いたし、あとは痒みに耐えつつゆっくり回復を待つのみだと思われる。
リバウンド症状の程度や長さは、ステロイドの強さや処方期間によるとされている。 先生によると、自分は治るのが結構早いらしい。 確かに、ネットの脱ステ体験ブログなどを読んでみると、ピークを越えるのに最低3ヶ月は要している。 おそらく、以降で書く生活改善施策を徹底してやったからだと思う。 ただ脱ステ脱保湿を闇雲にやっているだけでは、時間を無為に過ごすことになるから注意が必要。
リバウンド症状で自分のステロイドホルモンを蘇らせる
ここで、なぜリバウンド症状が起こるのか説明しておきたい。
ステロイドとはホルモンの一種で副腎または表皮細胞から分泌されるもの。 環境の変化に応じて必要な量を適切に分泌して体の免疫や血糖、血圧などのバランスを保っている。 ステロイド剤を皮膚に塗ると体内に吸収されて一ヶ月かけて体から抜けていく。毎日塗っていると常に体内にステロイド剤が体の中に溜まることになる。 すると、自分の本来のステロイドホルモンがさぼってしまって、自己調節力が衰える。
このような状態でステロイド剤をやめると、ステロイド剤が一ヶ月かけて徐々に抜けていく一方で、ホルモンの自己調節力が弱っているので当分の間ステロイド不足が続く。 それがリバウンド症状を引き起こす。
ステロイドホルモンはその状態の「間違い」に気づき、徐々に自己調節力を取り戻していく。 自然療法は、サボってしまったステロイドホルモンの本来の働きを取り戻す療法なのだ。 上記の例で紹介したように、多少時間はかかるものの、自分でステロイドを分泌できるようになったら、外用も内服もする必要はなくなる。
脱保湿も同じ原理で、外から保湿するもんだから本来の保湿能力がサボってしまう。 ただでさえ元から乾燥肌なのに、自分の保湿能力を甘やかすことによって事態をより悪化させているのだ。 こんな話がある。日本は高温多湿なのに対してヨーロッパはカラッとしているので、移住したばかりのころは肌がとても乾燥する。 でも保湿クリームなどに頼らずそのまま過ごしていると、肌が適応して潤ってくるのだという。 自分の本来の保湿能力を取り戻すために脱保湿が重要。
また、保湿することによってリバウンド症状を長引かせてしまう。 痒いけど、出来るだけ皮膚を乾燥させて代謝を促進させる必要がある。 見た目が悪いからといってマスクや手袋などで隠すと反って保湿になってしまうから、何もつけないで堂々と外に出よう。 あなたはあなたのままで充分素晴らしい存在なのだから何も隠す必要はない。
リバウンド症状を乗り越えるための生活習慣
藤澤先生の生活指導は、辛いリバウンド症状をできるだけ軽くして、早く終わらせる効果がある。 もらった資料や指示を要約してここに紹介したい。
糖質制限とケトン体生活で抗炎症化
一日の摂取糖質量を 40g 以下に抑える。かなり厳しめの糖質制限だが、徹底しなければならない。 お米、小麦をはじめ、砂糖、イモ類など糖質の多い食べ物を取り除いていく。 できればスーパーの惣菜などは買わずに自炊する。 おいしく制限するにはMEC食がおすすめ。MEC食とは、ミート・エッグ・チーズを中心とした食生活のことで、渡辺信幸医師が提唱している。 いくつか書籍が出ているのですぐに始められる。

肉食やせ! ―肉、卵、チーズをたっぷり食べるMEC食レシピ111
- 作者: 渡辺信幸
- 出版社/メーカー: 主婦の友社
- 発売日: 2015/12/16
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
なぜ糖質制限が大事なのかというと、糖質を取ることによる血糖値スパイクが炎症を引き起こすからだ。 つまり、糖質を摂ると血糖値が急激に上がり、それを抑えるために膵臓からインシュリンが過剰分泌される。 すると体内に大量に活性酸素(細菌感染などによって起こる炎症やアレルギー性炎症反応を促進する酸化力のある酸素)が産生されて、様々な血管へのダメージを与える。 糖質制限によってこの血糖値スパイクによる活性酸素の産生を軽減させる。
人の主なエネルギー源は糖だけではなく、脂質由来のケトン体というものがある。 例えば赤ちゃんはケトン体を主なエネルギー源として生きている。 人類が農耕を始める以前、狩猟採集をしていた時代はこのケトン体を主なエネルギーとして生きてきたと言われている。 ケトン体は、ブドウ糖と同じく血液脳関門を通過して、副作用や毒性がなく、抗炎症、抗老化、抗糖化、抗酸化、抗がん化作用がある。 心筋や神経が保護され、抗不安作用で精神が安定する。
ケトン体についての詳しい話は以下の書籍で学ぶことが出来る。

ケトン体が人類を救う?糖質制限でなぜ健康になるのか? (光文社新書)
- 作者: 宗田哲男
- 出版社/メーカー: 光文社
- 発売日: 2015/12/18
- メディア: Kindle版
- この商品を含むブログを見る
糖質制限によって体内のケトン体を増やして、活性酸素を減らして抗炎症作用を享受する。 これが辛いリバウンド症状を和らげてくれるというわけだ。
糖質制限(ケトン体効果)をナメてはいけない。 別の患者さんの話で、いい感じに症状が抑えられてきた時に、間違えて甘栗を大量に食べてしまったらしい。 すると数日後に症状がぶり返して、大変なことになったそうだ。 それぐらい効果がでかい。
運動!運動!運動!
汗をかいてとにかく新陳代謝を上げる。 ただでさえ運動不足で鈍った体を鍛えて、基礎代謝を上げる。 そうすれば皮膚の新陳代謝スピードも上がり、回復が早まる。
自分は出来る限り毎日6キロジョギングして、3キロウォーキングしている。 雨で外に出られない時は、座布団の上で足踏みを30分間している。 EDMとか適当に流しながらやるとテンションが上がって続けやすい。
体をあまり洗わない
毎日お風呂に入り、体をゴシゴシ洗うのは良くない。 身体を守ってくれる常在細菌を洗い流してしまうからだ。 ただでさえ乾燥肌なアトピー患者は、そもそも汗をかいたってすぐに乾いてサラサラになるし、別に臭ったりもしない。汚れにくい体質なのだ。 自分の汗・垢・皮脂をもっと大切にして、皮膚バリアを保つ必要がある。
チベットの人は一ヶ月に一度しか風呂に入らないが、アトピーはゼロだそうだ。 毎日風呂に入らなければならないというのは、ただの先入観にすぎない。
先生はタモリ式入浴法を推奨している:
この入浴法は、ただ湯船にぬるめのお湯をためて10分間半身浴するだけ、というもの。 それだけで汚れの80%は取れるとタモリ氏は言っていて、医学的にも理にかなっていると評価されているらしい。
自分は結局症状がひどい時は一切風呂に入らずに過ごした。 流石にジョギングで汗をかいて気持ち悪いと感じた時はシャワーでサッと流すだけにとどめた。 それだけで十分スッキリしたし、体臭も気にならなかった。
とにかく自分の皮膚バリアを取り戻すことに集中することが大事。
自律神経を整える
イライラしたり焦ったり緊張したり、何かしらストレスを感じると痒くなる経験がある人は多いだろう。 これは、ストレスを感じると自律神経の交感神経が優位に傾くため。 自律神経が体に及ぼす影響はとても大きく、現代人は何かと交感神経に過剰に傾きすぎる傾向がある。 それがどのように痒みにつながるかというと、次の通り。
白血球は、血液中をめぐって異物から体を守っているが、細かく分類すると 顆粒球、リンパ球、マクロファージの3つの免疫細胞がある。 このうち、顆粒球は異物を取り込み、みずからが持つ分解酵素と活性酸素によって処理する。 顆粒球の数と体内に侵入してくる細菌のバランスがいいときは何も問題はないが、あまり細菌がないのに、交感神経が過剰に優位になることで顆粒球が増えすぎてしまうと、健康維持に必要な常在菌まで殺してしまい、かえって免疫力を下げることになる。 また、使われない顆粒球が残ってしまうことも問題。 顆粒球の寿命は二~三日と短いうえ、顆粒球は死ぬときに、持っていた「活性酸素」をばらまいて細胞を傷つけてしまうから。
以上の理由から、交感神経と副交感神経のバランスを保つことが大事。 その最も効果的な方法は、焦らずおちついて「ゆっくり動作」を心がけること。 時間にも余裕を持って行動して、食事はゆっくりよく噛んで摂る。 呼吸は深くゆっくりと。猫背をやめて姿勢を正すだけで胸が開いて呼吸が深くなる。 そして早寝早起きのリズムを保つ。
自律神経に関する体への影響や、どうすれば副交感神経を優位に保てるかは、小林弘幸氏の以下の書籍が参考になった:

- 作者: 小林弘幸
- 出版社/メーカー: サンマーク出版
- 発売日: 2011/04/21
- メディア: 単行本(ソフトカバー)
- 購入: 10人 クリック: 162回
- この商品を含むブログ (32件) を見る
普通に健康になるという事
リバウンド症状はとにかく辛い。生きた心地がしない。 孤独だし、周りの理解やサポートが必要。
- 強い倦怠感の中、立ち上がってスーパーに買物に行くことができたなら、最大限に自分を褒めてやろう。
- 汗をかくと体中が痒くなるけど、ジョギングに行けたら、「おつかれ自分!」と労ってやろう。
- フレークが発生したら「自分の体が治ろうとしている!」と前向きにとらえて、フレークが収まってきたら「自分の体すごい!」と褒めてやろう。
痒みは大人であっても我慢できるものではない。藤澤先生は掻くなと言わない。 何度も掻き壊してしまっても、皮膚は不思議と徐々に強くなっていく。
そうやって少しずつ変化する体と向き合っていくうちに、ピークは乗り越えられる。
自分もまだ普通の生活が送れるようになった訳ではないけど、ゴールが見えてきたのでかなり気が楽になった。 久々に母親と電話したら、「あんた、明るくなったな」と言われた。 たぶん毎日運動しているお陰だと思う。 7kgも痩せて体脂肪率は5%。もともと痩せ型だったので、学生時代の体型に戻った。 この治療を通じて、アトピーだけでなく精神も肉体も健康に生まれ変わっているのを感じている。
夜ぐっすり寝て、朝ちゃんと起きられる事。 そんな普通の健康な生活が、当たり前じゃないという事。 俺は取り戻すぞ。
アトピー治療に専念している
ひじょーに個人的な内容。 持病のアトピー完治に向けて、脱ステロイド・脱保湿の自然療法に挑戦していて、今日で35日目。 徐々にだけどリバウンド症状を乗り越えて回復しつつある。
ステロイドが悪夢の根源
以前、30連休を宣言して取った:
この休みの裏目的は、持病のアトピー性皮膚炎を完治させることだった。
徐々に悪化傾向にあること、少し追い込みをかけると容易に悪化すること、強い薬を処方されていること、その薬を塗る負担、通院の負担、全てがもう我慢出来ないレベルに達しようとしていた。
それまで、自分のアトピーの主な原因は「仕事のストレス」なんじゃないかと思い込んできた。
もともと中学生ぐらいから顔が赤く腫れて痒い症状はあった。 でも全身に渡って湿疹が出来たのは、8年前に就職して上京してしばらく経った時が初めてだった。 そして近所の皮膚科に行って、ステロイドを出してもらい、一旦は落ち着くものの、外用を中止するとまたぶり返すということが起きるようになった。 それからはずっとステロイドが手放せなくなり、症状は徐々に徐々に悪化して薬の強度も増していくことになるのだった。 いくら塗っても治らない。焦りと不安を感じた。しまいには飲み薬の最強級ステロイドまで出されるようになった。 通院先の先生も「ストレスですね。仕事を休めば治りますよ」と言っていた。
30連休では、とにかくストレスを取り除くことに努めた。 色んな本を読んでは試して、一定の効果が得られた(これはまた別でネタにしたい)。 そうしてリラックスした日々を送れていたはずなのだけど、肝心のアトピーの症状は一向に良くならないではないか。 20日目ぐらいを迎えたあたりで、自分は本質的になにか間違えているんじゃないかと思い始めて、いろいろアトピーの治療法について調べ始めた。 すると色々と驚愕なことがわかった。 以下の書籍が特に参考になった:

- 作者: 藤澤重樹
- 出版社/メーカー: 永岡書店
- 発売日: 2013/12/16
- メディア: 単行本
- この商品を含むブログ (2件) を見る
これによれば自分のような成人型アトピーの正体は、「ステロイド依存性皮膚症」ということだ。
ステロイド依存性皮膚症は、ステロイドがあって初めて皮膚がまがりなりにも機能するが、それがなければ普通には機能できない状態 - 阪南中央病院皮膚科部長 佐藤 健二 医師
自分はステロイドを長期間塗布してきたことによって、皮膚のバリア機能が弱まり、その結果炎症に悩まされてきたのだった。本末転倒だ。 詳しい原理的な説明は同書籍に譲るとして、いかにステロイドが意味のない対処であるかが読めば分かる。
脱ステロイド・脱保湿に踏み切る
ステロイドがダメならどうすれば良いかというと、答えは「何もしない」だった。 アトピーというのは本来、自然治癒するものなのだ。 だから何も薬を塗らないし、保湿もしない。 そして体が本来持っている免疫力やバリア機能を取り戻して、炎症を少しずつ治していく。
ただし、長期間ステロイドを使い続けた人が突然中止すると、激烈に皮膚症状が悪化するリバウンド症状が待っている。 これが成人アトピー患者が乗り越えなければならない最も大きな試練。 肌がゾンビ化するし、正気を失うレベルの痒さだし、辛すぎて挫折する人も一定数いる。 とても忍耐と根性の要る治療法だ。
今後ステロイドには希望が微塵も見えないので、ここは覚悟を決めて脱ステロイド・脱保湿に挑戦することに決めた。 これが 6月28日 のことだった。
藤澤重樹先生の病院に通う
実はさっきの書籍の著者・藤澤重樹 先生のやっておられる藤澤皮膚科は練馬区の大泉学園前にある。 なんという幸運…電車で4,50分で行ける距離にあった。 中には名古屋など遠方から通っている人もいるという。 さっそく診察を受けてみることにした。
予約制ではないので待ち時間がすごかった。
一連の事情を説明すると開口一番、「うーん、(脱ステ始めるのが)遅い!」と一喝された。笑
前の医者は薬を出すことしか考えてくれなかった事などいろいろ悩みを打ち明け、話を聞いてもらった。
そして、リバウンド症状を最小限に抑えつつ出来るだけ短期間で終わらせるための生活習慣の指導を受けた。 意外だったのは、糖質制限すること。糖質が炎症の大きな原因になっているらしい。 ブドウ糖ではなくケトン体を主なエネルギー源として生活していくことになる。 そして毎日運動して新陳代謝を上げること。
話の最中にいろいろプリントを渡された。口頭での説明を省くための資料のようだ。 この病院はインフォームド・コンセントを掲げているので、その一環なのだろう。 資料はとてもわかり易く、たまに読み返している。
動けない日々をなんとか乗り越えた
この一ヶ月は生きた心地がしなかった。まだ終わってないが。
徐々に悪化する症状。
顔が今まで見たこともないようなゾンビみたいになるし。
体液が滲み出て汚いし。
自律神経が一時的に狂うので、強い倦怠感と寒気に襲われる。
立ち上がると貧血症状が起こったり。
それでも生活するためにスーパーへ出かけて食材を買う。 他人に怪訝な目で見られても無視だ。 気にする必要はない。 俺は今必死で生きている。
毎日ジョギングを 3〜6 km。 ウォーキングを更に3 km。
糖質制限と毎日の運動で、体重と体脂肪率が以下のように激減した:
- 体重: 62.2kg → 56.2kg (-6kg)
- 体脂肪率: 12.9% → 5.2% (-7.7%)
腹の肉が全く無くなった。

そんな中、アプリの更新も一度だけ出来たし、ブログも一本書けた。
今回は仕事は休まない。むしろ、動けそうなら作業をする。その方が気も紛れていい。
自炊をがんばる
糖質制限はまじで効果がある。でも惣菜や加工品はたいてい砂糖が入っているから避けなければならない。だから自炊をがんばることになる。
以下のレシピ本がとても参考になった:

ケトン体でやせる&健康になる!味付け冷凍ストック・レシピ。 (マガジンハウスムック)
- 作者: 料理:ぬまたあづみ,監修:宗田哲男
- 出版社/メーカー: マガジンハウス
- 発売日: 2017/10/18
- メディア: ムック
- この商品を含むブログを見る
肉や魚にあらかじめ下味をつけて冷凍保存しておく手法は目からウロコだった。
実際に作ったご飯:

豆腐チャンプルー

シーザーサラダ (油揚げをトースターでカリカリに焼くことでクルトンの代用にするアイデアは脱帽もの)

BLTエッグ
こんな感じで、おいしく糖質制限が出来ている。まぁ、料理がちょい手間だけど治療のためだから文句言ってられない。
これらはここ数日つくったもの。だいぶ倦怠感が減ってきたかもしれない。
アトピーが治ったらまじで生産性が二倍になる
薬を塗る時間、通院の手間が今後なくなることを考えると、相当な無駄が省ける。 薬なしでも生活できるから、気軽に長期の旅行にも出られるようになる。
そうなった時の自分には、おそらくこれまでとは全く違う世界が広がっていると思う。 たったの数ヶ月我慢するだけで、文字通り人生が変わる。 こんなコスパのいい投資は無い。 だからやりきりたいと思う。
先生によればあと一ヶ月ぐらいでリバウンド症状は治まるだろうとのこと。 「信じます!」と言うと、先生は「信じるっつても、勝手に治るもんだからねぇ〜」と苦笑していた。 なんとも人を前向きにさせてくれる人柄の先生だなと思った。
ffmpegで動画を綺麗なgifに変換するコツ
先日、gifで動くモックアップ動画を作ってツイッターに投稿した。
ブログ用にApple Motionで画面はめ込みのスクリーンキャストを作ってみた。gif変換はffmpeg pic.twitter.com/oWlkp67ooA
— TAKUYA🐾個人開発で食うノウハウを書く (@craftzdog) July 12, 2018
英語でも同様のツイートをしたら以下のような質問が来た。
That looks very smooth. What parameters are you using for ffmpeg? I've tried (and failed) to cook a good gif from a video before.
— Jamie Birch (@LinguaBrowse) July 12, 2018
意訳: 「まじヌルヌル動くやん、どうやってんの?俺も前試してんけど無理やってんわー」
という訳でこちらにもティップスをシェアしたい。彼には既に伝えたので安心してほしい。
無料ツールのffmpegを使う
ffmpegというのは有名なフリーの動画変換CLIツール。一度知ったら手放せない。 macだったらhomebrewでインストールできる:
brew install ffmpeg
もっとも基本的な使い方は以下の通り:
ffmpeg -i input.mp4 output.gif
input.mp4をoutput.gif に変換している。簡単や。
パラメータの調整が必要
しかし問題は、適切なパラメータを指定してやらないと綺麗に変換されないということだ。
以下は特に何も最適化せずに動画を変換した場合のアウトプット:
ffmpeg -i input.mov -lavfi "fps=12,scale=900:-1:flags=lanczos" -t 5 -y output.gif

- fps=12, width=900, length=5s, size=445KB
なんかブツブツのパターンが見える。使えないこともないけどなんか違和感がある。
パレットを最適化する
gifは256色しか表示できない。なので、動画内で使われている色をあらかじめ計算してパレットを生成する。
ffmpeg -i input.mov -vf "palettegen" -y palette.png
これで palette.png というファイルが出来た。
このパレットファイルを使用して生成してみると・・
ffmpeg -i input.mov -i palette.png -lavfi "fps=12,scale=900:-1:flags=lanczos [x]; [x][1:v] paletteuse=dither=bayer:bayer_scale=5:diff_mode=rectangle" -y output.gif

- fps=12, width=900, length=5s, size=1.3MB
スムース! あとはお好みのfps(フレームレート)やサイズを指定すればOK。 なぜファイルサイズが倍以上に増えたのかは、gifの仕様に詳しくないので分からない。
コマンド内で指定している謎の各パラメータはおまじないなので気にしなくてもOK。もしもっと凝った事がしたいなら、以下で紹介している参考元記事をどうぞ。
参考記事
ミルチャ・カントル展で「透明な主張」を読み取る @ 銀座エルメス
エルメスの建物なんてそうそう入らないのでとてもいい機会だ。

かっこいいオブジェがお出迎え。建物の外壁全面が、昭和な建物によく使われている格子状ガラスで作られている。すごい。


中から写すとこんな感じで、異空間な雰囲気がすてき。エフェクト無しです。

近くで撮ると、外の風景がぐにゃっと歪んで面白い。エルメスは時空の歪みの中に存在する。
さて、本題のミルチャ・カントル展はというと、展示物は2つ。
まずひとつ目は沢山の鉄製風鈴のようなものを吊るした作品。

実は入り口のドアとワイヤーで繋がっていて、ドアを開くと風鈴が揺れて音が一斉に鳴るという仕組み。

最初は気付かないで入るので、二度美味しい。

二つ目は映像。透明のプラカードを掲げて更新する様子がずっと映し出される。

謎すぎて意味がわからないけど、そこが良いなと思えた。
まるで「声なき声」を可視化したようなメッセージ性を感じた。
声の大きい者が目立ってばかりの時代を逆説的に批判するかのような。

三者三様の表情で立っているのが面白い。
スタッフの応対がエルメスすぎて緊張した。最高級や。
しかし銀座は少し歩くだけでユニークな建物に出会えて面白い。




よい散歩でした。
- 「あなたの存在に対する形容詞」ミルチャ・カントル展 | HERMES - エルメス公式サイト
- 開館日:2018年4月25日(水)~7月22日(日)
- 開館時間:
MENTA作者の入江さんと個人開発談義をしたら色々と気付きがあった

どうもTAKUYAです。 自分のように個人開発で実際にマネタイズをしている人は少ない。 入江さんは、自分と同じフリーランスで、最近受託を完全にやめて自分のサービスだけで食おうとしている人。 スキルセットも似ていて、デザインも自分でやる。 最近ローンチしたMENTAというスキルシェアリングのサービスも、デザインがしっかりしていて完成度が高い。 ちょうど入江さんが福岡から東京に来るとツイートしていたのでお茶に誘って、個人開発談義をしてきた。
うろ覚えではあるけど、印象に残った話を議事録形式でシェアしたい(本人許可取得済)。
入江さんの話
- 受託開発の話
- 入江開発室を有料で開いてみたら意外と沢山の入会があった
- サラリーマンやフリーランスをしつつ自作サービスでマネタイズしたい人は沢山いる
- そういう人たちに自分のサービスの企画からローンチ、集客の一部始終を見せることで刺激になり真似したくなるようなコミュニティを作ろうとしている
- 別に有名じゃなくてもニーズがあればメンバーは集まる
- MENTAの話
- サイトのイラストは素材サイトで購入
- メンターがリリース時に100人以上集められた理由
- 事前に限定公開して、ローンチ後に受付を締め切ると宣言した(限定セール効果を狙った)
- 有名どころの人に個別に声をかけて営業した
- 相手に合わせた具体的なプランも併せて提案して興味を引く
- ローンチ後はメンターが各自で宣伝活動をしてくれたので広まった
- 目下の課題はメンティー(教えられる側/購入側)を集めること。そのための機能改善が必要
- ローンチから10日ぐらいで既に売上40万、手数料が20%なので利益は8万円(おいしい)
- 月数万円の単価の高いものがある
- StripeはconnectというAPIで、銀行振込を自動化できるから便利
- Pay.jpとかでは出来ない
- 最近はJCBにもベータで対応していて素晴らしい (ただし円建てのみ)
- 受託開発をやめてみた話
- 自分のサービス開発に集中できるので効率は大幅に上がった
- スイッチングコストが減るのはやっぱりでかい
TAKUYAの話
- Inkdropの話
- 海外ユーザの英語でのサポートが辛いのは最初だけ、使う言い回しが限られているのですぐに慣れる
- Inkdropは一人で作っていることをウリにしているので、まだしばらくは一人でやっていく
- React Nativeの話
- RNはjsでアプリが組めるが、ハイクオリティなものを作ろうと思えば結局ネイティブの知識と経験が要る
- 例えばjsはシングルスレッドなので、バックグラウンドで重い処理などをさせられない
- バイナリの取り扱いがまだまだ弱い
- 未だにCJK入力のバグがあったりして、まだまだ安定しない
- RN自体のアップグレードがいつも地獄。何かしら問題が起きる。RNを採用する際は心中する覚悟で
- RNはjsでアプリが組めるが、ハイクオリティなものを作ろうと思えば結局ネイティブの知識と経験が要る
- Flutterはちょっと期待している
- React Nativeと違い、UIにフォーカスしているところが面白い
- UIKitみたいなハイクオリティなコンポーネント群が標準で提供されると強い
- 今は個人開発者に置い風が吹いている
- 一昔前は課金システムを組むことすら大変だった
- 様々な開発ツール群が出揃って開発コストが格段に減って、一人でも余裕でサービスが組めるようになった
- なぜ多くの人は「サービス開発したい」と口だけで終わってしまうのか?
- 作りたいものがそもそもない
- 「会社をやめたい」とか「楽してお金が稼ぎたい」という逃げのモチベーションで動いている。人を喜ばせるのとは別の方向を向いている
- 手を動かさず本を読んでいる間は夢が夢のままでいられるので傷つかなくて済む
- QiitaではContributionが1でもあれば上位15%。つまり手を動かさない人が基本は大半
- 思いつくサービスのアイデアが「B-to-C」寄りで、広く浅いターゲットを狙ってしまう人々について
- MENTAへのアドバイス
個人開発界の狩野派を作ろうとしている入江氏
話してみて感じたのは、自分と入江さんはバックグラウンドやスキルセットが似ている一方で、サービスづくりのアプローチは対照的だという事。 自分はとにかくコミュニケーションコストを削ぎ落とし集中する環境を作って、なんでも自分でこなしてアウトプットを最大化する戦略を取っている。 それに対して、入江さんは人を巻き込み能力を組み合わせて、自分は得意分野に集中することでアウトプットを最大化する戦略。
例えば受託のやりかたにもその違いが如実に現れている。 自分は以前書いた案件の効果的な見積もり方のように、効率性・緊急性・専門性・有効性の観点でいかに自分のパフォーマンスを市場にマッチさせて単価を最大化するかというアプローチ。つまりスケールアップ方式。 入江さんは、手が足りなくなったら適宜人材を募集して仕事を割り振って手を広げるアプローチ。つまりスケールアウト方式。 手付金をもらったり顧問契約をしてキャッシュフローをうまく流動化させていて、リスク回避の仕方もうまい。つまりマネジメントの能力が高い。 人を動かすのがうまいので、MENTAのようなサービスが自然と出てくるのは頷ける。
入江開発室の発想は更にユニークだと思う。 これは入江流の個人開発者を量産させる、いわばかつての画家集団の狩野派ならぬ入江派を作ろうとしているのではないかと思った。 つまり一つの「正解」を示して、それに弟子たちを追従させ、作った作品を流派として認めていくやり方。 それはとても日本的なやり方だし、将来性が高いと思う。 昨今のインターネットサロン文化も同じく狩野派に通ずるものがあると感じている。 入江さんはそのあたりの流れをいち早く汲み取って活動しているので、今後に期待。 デベロッパーって職人気質な人が多いので、こういうコミュニティを率先して作る人達は重宝されるだろう。
自分はマネジメントが特に弱いし、そこが伸びしろだとも思っている。 スケールアップ戦略はシングルコアの周波数と同様に限界がある。やはり最もスケールするのはマルチコアのスケールアウト方式だろう。 今後Inkdropが人を巻き込んで行くにあたって色々とヒントを得られて良かった。 入江さんありがとうございます。また喋りましょう。
30連休7日目の所感とヨッピー流たこ焼きが美味いという話
縦書きレイアウト版はこちら
30日間の休業を宣言してから、はや1週間が過ぎた。 自分は今、個人開発で作ったアプリの利益でだいぶ食えるようになったので、以下のように休みを宣言してゆっくりしている。
アプリのユーザフォーラムに "The author is on a 30-day vacation now" と書いたら、みんな気を遣ってくれてほとんど問い合わせが無くなった。連絡の際には冒頭に "Sorry for disturbing you" と断りを入れて下さるほど。理解に感謝。 上記記事のブコメで「サポート対応やバグ対応するのは "休み" とは言わない」という指摘があったけど、アプリは入念なベータテストを経てリリースしたので安定しているし、サポートはユーザさんのご理解のお陰で最低限に抑えられていて、とてもゆっくりできている。ありがたい。 休み中のユーザ増加や売上の変化についてはまた改めて書こうと思ってるけど、現状これといった悪影響は見られず、変わらず新規ユーザも課金ユーザも伸びている。継続課金バンザイである。苦労した甲斐があった。
というわけで、今のところいい感じにダラダラできている。昨日はついうっかりvimを開いてしまい、働いてしまったのでお休みノーカンとした。vimを封印しよう。
この一週間はとにかく何もしないようにした。どこにも出かけない。ひたすら寝て、散歩する。 それを続けたお陰か、ずっと体に溜まっていた慢性的な疲れが取れつつある。 体が軽いし、気持ちも晴れやかで、バイタリティーがどんどん充填されていくのを感じる。
こういう休み方ってなかなかできない。 中途半端に7日間とか14日間とかの長さで休みを取ると、根が貧乏性なもんだから、なんとか有意義に過ごそうとしていろいろ予定を詰め込んでしまう。 例えば旅行って楽しいけど、緊張するし、いろいろ調べたりするから体力を使う。 30日間あると、無計画に心置きなく何もしないことに集中できる。 アトピーによる肌荒れも少し治ってきた。
梅雨に入り、雨の音を聞きながらゆっくりと公園を散歩するのは楽しい。 先日京都で座禅体験した時に学んだことを実践している。 普段PCの作業で視覚的な刺激と思考思索に偏った生活を送っていたから、脳を休めて、普段あまり使っていなかった五感を再起動してその偏りを整える。 自律神経は緊張状態が続いて交感神経の方ばかり優位になっていたのが、ゆったりとリラックスして副交感神経の方へと傾く。 そして積もりに積もったストレスが外へ流れていく。
具体的な予定といえば唯一、飲み会があった。 久々に人と喋るのでテンションが上がって喋りすぎた。 あと最近、初めて会う人が既に俺の事を知っていることが増えた。 週休7日で働きたいのブログを読んで下さって知った方や、拙作アプリのユーザさんだったりする。ちょっと恥ずかしい。 でも個人開発の話で盛り上がれるので楽しい。
そんなこんなで、この調子で引き続きダラダラしていきたい。
自分は大阪出身なので、当然たこ焼きは小学生の頃から家族でたまに作って楽しんでいた。 たこ焼きは、冷凍のやつをソースも付けずに平らげるぐらい好きだ。出汁の味だけでイケる。 大阪は大概どこの駅前にもたこ焼き屋があるもんなんだけど、東京にはなくていつも欲求不満に苛まれていた。 ちなみに梅田に来たら「はなだこ」、難波なら「甲賀流」がおすすめ。
最近、ヨッピー氏が書いた美味いたこ焼きの焼き方の記事が話題になっていた:
これは真似せざるを得ないので、参考にして早速作ってみたら、自分史上最高に美味いたこ焼きが出来た。

ふわとろ。求めていた食感だ・・!
やってみて気づいた点を書いておく:
- 電気式のたこ焼き器は火力が足りない
- コンロの火力は最大で。遠慮してはならない
- 「粉100g / 出汁400cc」だとビシャビシャになって崩れるので、「粉100g / 出汁350cc」ぐらいでいい
- 速さ is 全て
電気式のやつしか持ってなかったんだけど、鉄板だけ外してコンロの上に載せたら問題なく使えた。

もしかしてコンロ用の方が熱効率が良くて、出汁400ccでもうまく焼けるのかな?
とりま一人たこパめっちゃ楽しい。おすすめ。
個人開発者の1日
昨日は1日調子が良くて作業が捗ったので、1日の活動記録を書いてみる。 作業項目は全てInkdropという、一人で開発・運営しているMarkdownノートアプリについてのもの。
- 7:30 起床、ベッドの上でダラダラする
- 8:30〜9:20 軽いジョギング (約5km)
- 9:30 朝食
- 10:00 掃除、洗濯
- 10:30 ストレッチ、瞑想15分
- 11:00 作業開始
- 12:00 昼食
- 12:30 近所を散歩、1000歩 歩く
- 13:00 アイスコーヒーを買う
- 13:10 作業再開
- フレームワークの更新: React Nativeのバージョンを0.53.0から0.55.4にアップグレードする。過去に何度か挑戦して挫折していたけど、今回はなぜかすんなり行けた。これでBlobが使えるようになる。
- フレームワークの更新: Native Baseの最新版に対応させる。UIのおかしな部分を修正。
- 15:00 Superorganismのミュージックビデオを見ながら踊ったり歌ったりする
- 18:00 夕飯準備
- リリース: お湯を湧かすなどの合間にコンパイルしてiTunesConnectのTestFlight配信、Google PlayにAlpha配信。
- 19:00 夕飯
- 20:00 ダラダラする
- 21:00 風呂。半身浴しながらKindle Oasisで読書
- 21:40 このブログ記事を下書き
- 22:20 散歩
- 23:00 瞑想
- 23:20 就寝
といった感じ。Twitterなどをだらだら見ることもなく、ずっと集中力が持続していた。 とても充実感がある1日だった。よく集中できると幸福を感じる。 ただ調子に乗って働きすぎた感があるので、あまり頑張りすぎないように気をつけたい。 作業時間は1日6時間以内に抑えたい。
上記の通り個人開発の作業内容は多岐に渡るので、作業間の切り替え速度が効率化の鍵。 作業の区切りにいちいちタバコに行ったりSNSを眺めたり雑談したりする人がいるが、全て無駄な行為。 スイッチングコストの最小化方法は以下に書いた通り:
人はマルチタスクが苦手な動物なので、シングルタスクで一つ一つ順番に片付けていくのが重要。 そのための環境づくりは、とにかく横槍が入らないようにすること。 全ての通知を切り、全ての予期せぬ刺激を遮断して没入するのがコツ。
あと、6日前からスタンディングデスクを試しているんだけど、これがかなり気に入った。 上記の通り集中力が座っていたときよりも格段に向上した実感がある。 やはりふくらはぎは第二の心臓と呼ばれるだけある。 その場で足踏みをするだけで血流がポンプされていくのを感じる。 その他の感想は以下に書いた:
スタンディングデスク始めて6日目の感想:
— TAKUYA🐾個人開発で食うノウハウを書く (@craftzdog) 2018年5月29日
・最初の三日間は脚がめっちゃしんどかったけど、今は程よい疲労感
・集中力も全く問題なくむしろ向上した気がする
・立っているから音楽でテンションが上がった時に踊れるのが良い
・猫背になりにくい
・New Balanceのスリッパを履くと疲れにくい(3000円弱)
今後も続ける所存。
睡眠の質を上げるためにスタンディングデスクを試してみた
スタンディングデスクに急に興味が出てきた。きっかけは睡眠改善の方法を探していた時。 スタンディングデスクというのはこういうやつ:
睡眠の質が最悪
ずっと睡眠の質が悪いなと思っていて、なかなか改善しないでいる。 下図はSleep Meisterというアプリで計測した自分の直近の睡眠状態:

ガッタガタ。なにこれ。 寝付きはよくて、この日もストンって感じだったんだけど、眠りに落ちた後も体がどうやら動きまくっているらしく、質が大変悪いことが分かった。 まぁアトピーなので痒いのも大きな原因だろう。 つまり自分の睡眠の質の悪さの原因は複合的で、相互作用して悪循環になっている。 どうにかして歯止めをかけなければならない。 これでも良くなった方なのだ。
例えば、午後にコーヒーを飲むと、このようにびっくりするほど睡眠の質が悪化する:

もう笑うしかない。意識は落ちているのに、アプリは眠っていないと判定するほどにゴソゴソと動いて、休まっていない。 体感的にも熟睡感はゼロだ。
以前、仕事術の記事を書いたけど、今の自分のボトルネックは明らかに睡眠である。
効果を感じた施策
今まで試した施策は以下の通り:
- 朝ジョギング
- 寝付きが良くなるという研究がある
- ゆっくり半身浴
- 40℃以下のぬるめの風呂に20分以上つかる
- 副交感神経を優位に持っていける
- アロマテラピー
- ゆっくり散歩
- 寝る2時間前以降は仕事をしない・考えない
- 午後にコーヒーを飲まない
- 日が落ちたらブルーライトカットレンズのメガネをつける
- 夕方以降は部屋は暖色系の明かりを必要最低限つける
- 寝たまんまヨガアプリ
- 睡眠導入
- 爪もみ療法
- 副交感神経を刺激する
- 即効性が高いのでオススメ
これらのお陰で寝付きは格段に改善した。まじですぐ寝られるようになった。 寝付き改善はとにかく仕事のストレスを軽減するに尽きる。 次は深い睡眠だ。
NEATを増やす重要性
生活習慣で睡眠に悪影響を及ぼすものといえば、運動不足だろう。 デスクワークでずっと座っているから、脚を全然使わない生活をしている。 日中全然体を動かさないのが体に悪いのは明白だ。
朝ジョギングをしているといっても、消費カロリーはたかが知れている。 旅行で沢山歩いた時の方がよっぽど沢山運動している。 しかし普段そんなにたくさん歩いている暇はない。
こちらの記事によれば、2009年のジェームズ・レビン博士による研究では、エクササイズをするよりも日常生活の運動量を増やすことがダイエットにとても効果的であるということが判明したらしい。 そこでは「NEAT(ニート) - 非運動性活動熱産生(Non-Exercise Activity Thermogenesis」という概念が提唱されている。 これは普通に暮らしてて消費されるカロリーのことを指す。 博士によれば、
現代人の肥満と健康状態の悪化は、インターネットを中心とした現代生活が、私たちから少しずつNEATを奪ったのが原因だ。この損失は、1日に1,500〜2,000kcalのレベルにまで達している。
とのこと。ジムで1時間ぐらいエクササイズをしてる人でも平均で1,300〜1,500kcalらしいのでこの2,000kcalはデカい。
わたしはヒトの活動や肥満を20年にわたって研究してきた。その結果として言えるのは、現代人の暮らしとダイエットの考え方が根本的に間違っているということだ。50年前にジムなどなく、当時の人々はめったに「エクササイズ」をしなかった。それでも肥満に悩む人のほうが珍しい状態だった。かつての人々は、意識せずに体を動かすことで、努力せずに体重をコントロールしていたからだ。
つまり我々現代人は日常生活が座ってばっかりになったため運動を全然しなくなったからエクササイズが必要になったわけで、日常で十分体を動かしてさえいればエクササイズなど元から要らないのだそうだ。
座り仕事は様々な健康被害を及ぼすことが知られている:
- Sitting Down is Killing You | Daily Infographic
- 一日6時間以上すわっている人は死亡率が40%アップする
- 肥満の原因にもなる
- 善玉コレステロールの数値が下がる
- 糖尿病にかかる危険性が上がる
つまり机に座って仕事するのをやめれば、NEATが増えて、ひいては睡眠の質の向上に繋がることが期待できる。
立ったまま仕事をする効果への期待
座るのと立つのではどれぐらい運動量が違うのだろうか。 この記事によれば、電車で座るよりも立ったほうがカロリーは2倍消費するのだそう:
こういった運動量増加の効果を狙って、机を高くして立ってデスクワークを行うスタンディングワークというのが数年前から話題になった。
スタンディングワークの効果はいろいろ謳われている。 例えば、「スタンディングデスクの効果は年にマラソン10回分」という研究の報告もある:
メンタリストDaiGo氏も取り入れているらしく、認知は広がって結構ポピュラーになりつつある。
以上の通り、立つことの必要性と効果のエビデンスは充分すぎるほどあるので、試さない手はない。
即席でスタンディングデスクを作ってみた
という訳で自分もスタンディングデスクが欲しくなったんだが、なにせコストがかかる。 専用のデスクを買おうとすれば軽く5万は超える。 自分にも効果があるのかどうか分からないものにいきなりそこまで投資する気にはなれない。
そこで有りものを組み合わせて、今のデスクにローテーブルを載せて即席のスタンディングデスクを作ってみた。 それがこちら:

見た目は滑稽だけど、高さはピッタリ!
ちょうど肘が80度ぐらい曲がる位置に来ている。 画面を見る時は若干見下ろす角度。 ちょうどいい。首も腕も痛くならない。
スタンディングデスクを導入しようと考えている人は、ホリアヤ氏のこの記事がおすすめ。注意点がよく分かる:
スタンディングワークの体感的効果
さっそく立った状態でブログを書いたりコーディングしてみた。
意外と集中できる
自分はひどい猫背なんだけど、立っていると姿勢が改善される。 姿勢がいいと血行も良くなるので、むしろ集中力は上がるかもしれない。
脚はとても疲れる
こちらの体験者も言ってるけど、最初の三日目はしんどいようだ。 普段使わなかった筋肉を急に使い出したのだから仕方ない。
意外と脚を動かす
ただ直立不動で作業しているものをイメージするかもしれないけど、実際は逆だった。 足をたまに動かさないとしんどいので、その場で足踏みのような動作を無意識にする。 朝の朝礼で立たされた時のような感じ。みんなダルいからブラブラと動く。 音楽をかけると足でリズムを刻む。結構楽しい。 文字通り踊りながら仕事をしている感じになる。 これは電車で立っている状態と同等の消費カロリーがありそうだ。
たまに座りたくなる
ずっと何時間も立ち続けるのはやっぱり辛い。初日だからかもしれないけど。 大事なのは座り続けないことだと思うので。 そうするとやはり高さ可変式のデスクが欲しくなる。
高さ可変式デスクを探す
写真の通り自分はIKEAのテーブルトップと脚を使っている。 無駄に捨てたくないので、テーブルトップは再利用したい。
そこで購入を検討しているのがこちら:

FlexiSpot 電動式スタンディングデスク 高さ調節スタンドアップワークテーブル 作業台ブラックE3B
- 出版社/メーカー: Loctek Visual Technology Corp.
- メディア: エレクトロニクス
- この商品を含むブログを見る
天板は別売りなので、IKEAのものと組み合わせられる。耐荷重80kgなので余裕でiMacも載せられる。
のりごとー氏のYouTubeチャンネルでも紹介されていてよさげ:
とりあえず三日間続けてみて、よさそうなら買おうと思う。 これで睡眠が改善することを祈る。
アンティークな雰囲気に囲まれるカフェ「ELEPHANT FACTORY COFFEE」 @ 河原町
土砂降りの雨の中訪れたのは、新京極商店街をまたいで路地に少し入ったところに佇むカフェ、「ELEPHANT FACTORY COFFEE」。
開店前だったので入口前で雨宿りしながら待った。

一番乗りでドアをくぐった先に広がっていたのは美しいアンティーク調のテーブルや食器類で飾られた店内。暗めで落ち着いたムード。

メニュー。壁の質感がとてもいい・・。

奥にはテーブル席も一つだけあった。奥に並んでいる小物もかわいくて趣味が良い。
10分ほど経つと店内はすぐにお客さんでいっぱいになった。
旅行客らしき外国人も入れ代わり立ち代わりで訪れていた。
しかし落ち着いている雰囲気からか、客の喋り声は抑え気味なので落ち着いて滞在できた。

京都でまったり落ち着きたい人におすすめ。
Instagramやってます
Automatorを使って指定時刻にのみDropboxを稼働させる方法
自分はDropboxに大量の写真データやドキュメントを同期している。 そのため、同期がとても遅くてPCに負荷をかける。 日中に作業している時は邪魔になる。 でも別にすぐに同期しないと困るようなことはない。 なので、夜中にだけDropboxアプリが動いてくれればそれでいい。
ということで早速アプリの起動と終了をmacOSで自動化してみた。 以下に手順を紹介する。
Automatorを開く
スポットライトで"Automator"と入力すれば出てくる。出てこない場合は「アプリケーション」フォルダに入っているのでクリックして起動する。

こいつはmacの痒いところをかいてくれる、孫の手のようなヤツ。
Dropboxを起動するアプリを作る
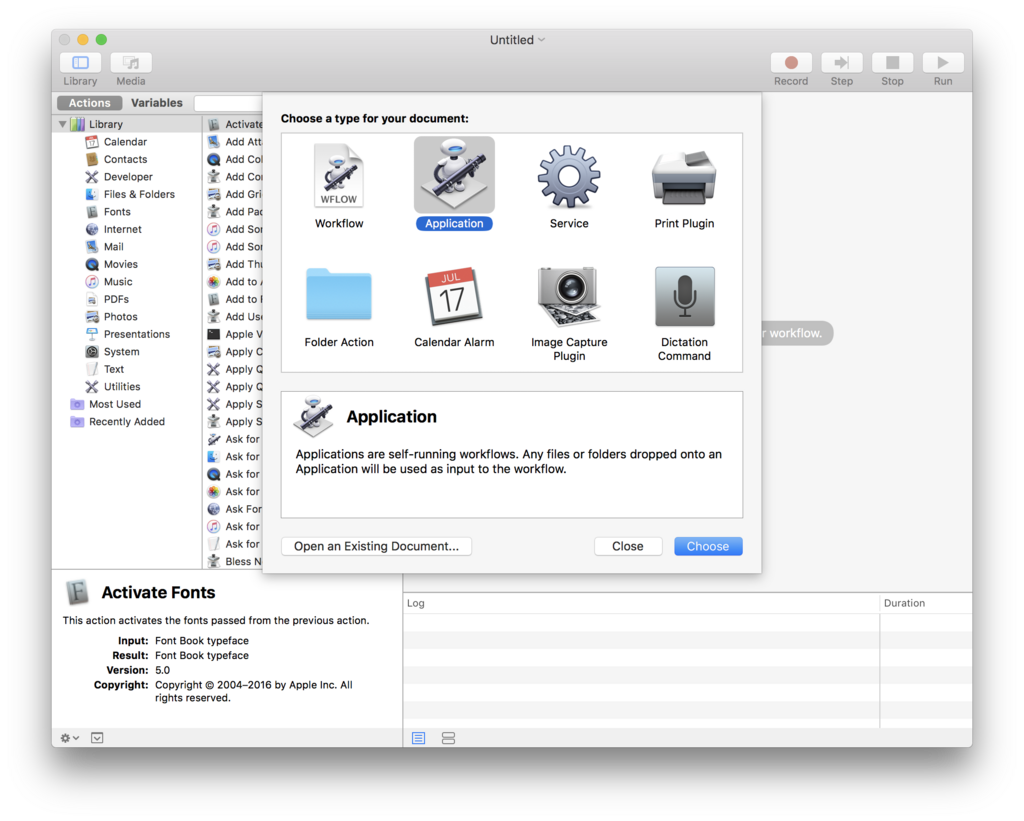
新規作成で「Application」を選ぶ。

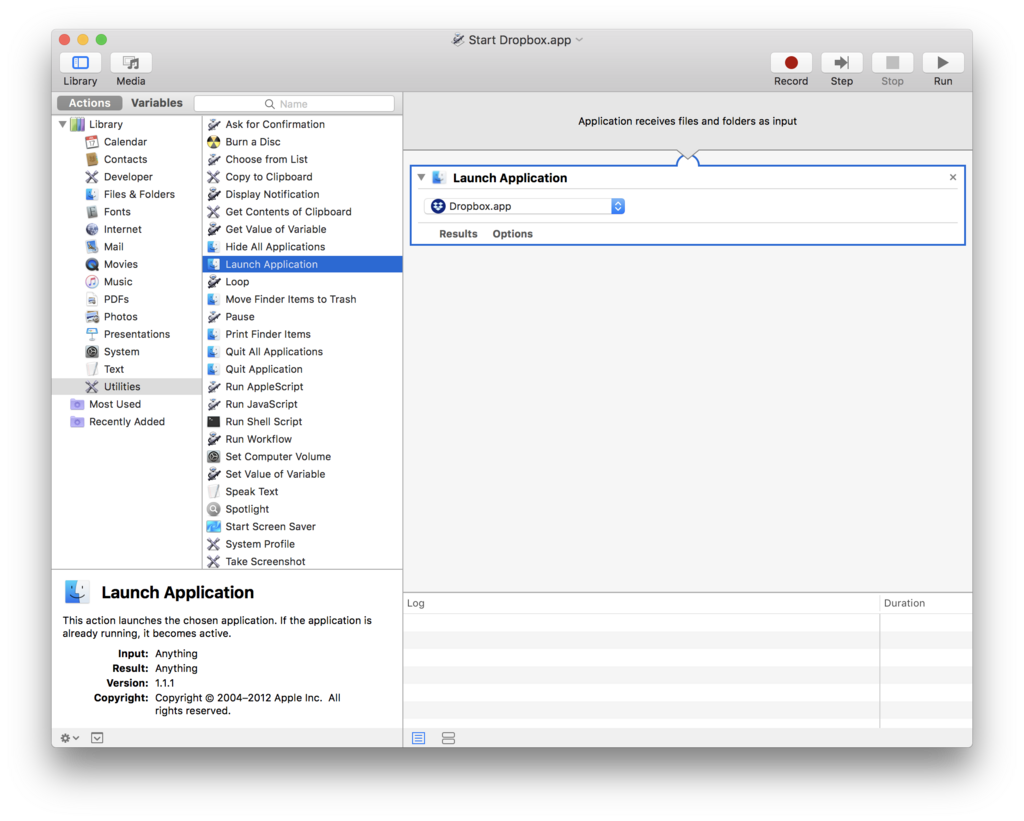
左のカラムからUtilitiesを選び、真ん中のカラムから"Launch Application" を選んで右にドラッグ&ドロップする。 そして、起動するアプリケーションにDropboxを選択する。

で、一旦保存する。場所は好きなところに。自分は "~/Applications/" に保存した。
Dropboxを終了するアプリを作る
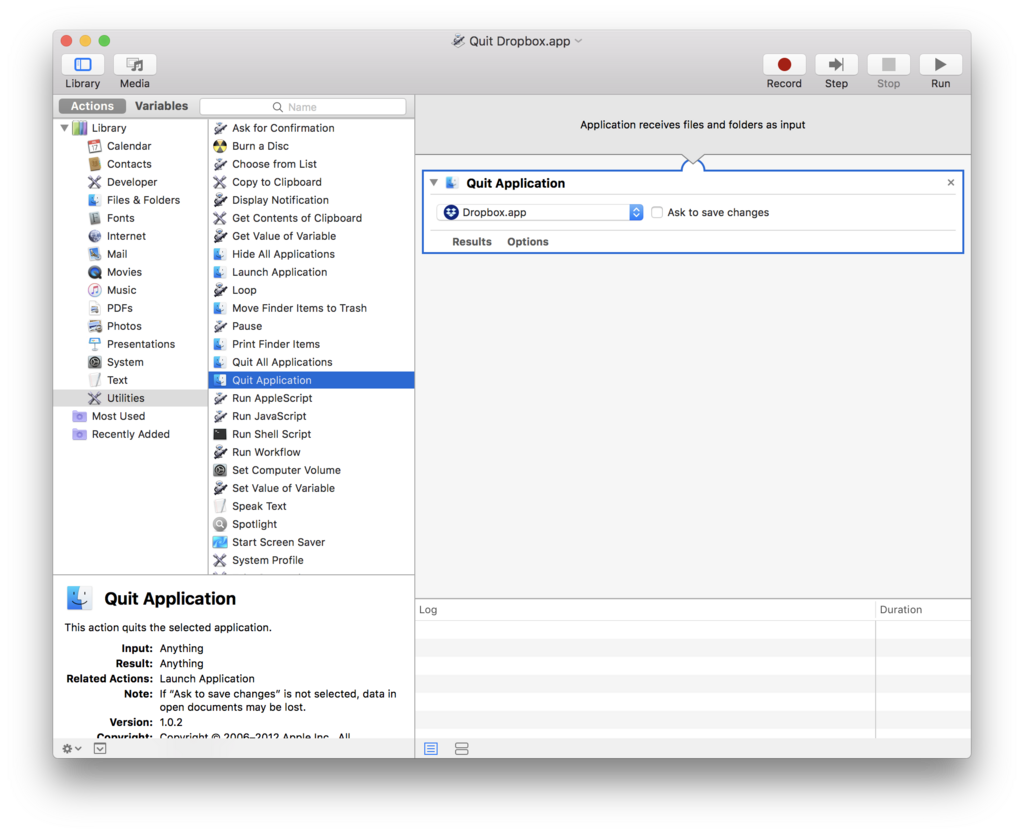
続いて、同様の手順でApplicationを新規作成する。 次は "Quit Application" を選んで右にドラッグ&ドロップする。

そして保存。

試しに作成したアプリを起動して見てほしい。 正しくDropboxが起動・終了すればOK。 これで準備は整った。
Cronでスケジューリングする
作成したアプリを望みの時間に起動させたい。 そのためにはサーバ管理者ならおなじみのCronを使う。 Cronは簡単に言うと指定日時に指定のコマンドを実行するためのもの。 ここからはターミナルでの作業になる。
crontab -e
上記コマンドでcron編集画面を開いて、下記のようにルールを記述する。
0 2 * * * open /Users/<user>/Applications/Start\ Dropbox.app 0 6 * * * open /Users/<user>/Applications/Quit\ Dropbox.app
上記の例では毎夜AM2時にDropboxを起動して、毎朝AM6時に終了するようにスケジュールしている。
openというコマンドはFinderでファイルをダブルクリックした時と同じような挙動をCLIでやるためのもの。
以上で、Dropboxの実行を指定時刻のみに制限することができた。便利。
壁も床も真っ白なカフェ「Walden Woods Kyoto」@ 京都
インスタ映えを狙うなら即座にこのお店を推す、そんなカフェ。
京都駅から徒歩14分のところにある、去年末にオープンしたばかりだという「Walden Woods Kyoto」に行ってきた。

大正11年に建てられた洋館をリノベーションしたものらしい。
確かに二階部分は洋館の雰囲気が伺える。

ご覧の通り外装も内装も白を基調としていて、唯一コーヒー焙煎機だけが黒で存在感がある。PROBAT製で超レアとのこと。

二階に上がるとこのとおり、上下左右、真っ白である。白黒写真ではございません。
まるでフォトスタジオのようだ。
なんだか壁に絵を描きたくなる。
テーブルが無いのが斬新。 まるで大学のキャンパスで階段に座ってダベるみたいな感じで、壁際の段差の部分に腰掛ける。

暑かったのでアイスラテ。

照明がランタンというのもおもしろい。 夜は綺麗だろうなぁ。
お客さんも店員さんも全員オシャレだった。 俺もがんばってKindle Oasisを開いて対抗したが全くかなわなかった。 白Tだと壁と同化してしまうので次来る時は黒ずくめで来たい。
ここはゆっくり読書を楽しむカフェではない。 思うに、ここはソーシャルメディアに写真を上げることに特化したカフェだ。

ここをプロデュースしたのは嶋村正一郎さんというアートディレクターで、パリコレでも仕事したことのある人なのだとか。凄そう。 なのでこのカフェがとにかくおしゃれに振り切っているのは納得できる。
東京と違って空間の使い方にゆとりがあるのが良い。
こういう内装のセンスはとても真似出来ないが刺激になる。
たぶんランタンを照明に使ったのにもちゃんとコンセプト上の理由とかあるんだろうな。
リピするかといえば疑問だけど、時代の刹那に点を刻む部類のカフェとして楽しめるお店だった。 タイムレスというよりタイムリーなカフェ。 まさにファッションである。
Instagramが廃れないうちにどうぞ。
Instagramやってます
京都の両足院で座禅体験したらいろいろ気付きがあった
TEXT by TAKUYA
京都に思いつきで旅行に来ている。
前々からしてみたかった座禅の体験をやってきた。場所は建仁寺の中にある両足院というお寺。

天気はあいにくの雨だったけど、お庭の緑がしっとりと濡れてとても美しい。
入場して廊下をしばらく行ったところに、参加者が静かに佇んで待っていた。

眺めが良いので待ち時間はあっという間に過ぎた。

しばらくして住職の伊藤さんが現れて、座敷の中に通された。

畳には等間隔に座布団が敷かれていた。上の写真は終了して片付けた後のもの。
ここに30人ほどが座って座禅についての解説を聞いた。 そのお話がとても面白くていろいろ学ぶことが多かった。 忘れないうちに書いておこうと思う。
まず座禅とは心を無にすることではない。 むしろ、普段あまり気にかけていない感覚に意識を向けることで、様々なことに改めて気づく作業なのだそう。 例えば、普段仕事をしていると頭の中はそれでいっぱいにかるが、五感はその間もずっと動いている。 ただ、意識の割合がずっと思考に寄っているだけなのだ。 座禅ではその偏りをほどいて、「思考+五感」の割合を均等にする。
そのための第一ステップとして、まずは音と匂いに注意してしばらく目をつぶって座る。 線香が焚かれ、拍子木をカンと叩いてスタート。 雨のしとしと音、鳥のさえずり声、木々の擦れる音、だれかの咳・・・、様々な音が聞こえる。 普段「雑音」としてひとくくりにしている音が、耳の感覚に集中することで一つ一つの構成音に気づくことが出来る。 鼻から伝わる京都の空気、朝の少し冷たい気温、雨の湿気・・・。 これらはパソコンをカタカタやっている時にはまず気にかけない感覚だ。 意識が凛としてくるのを感じた。

続いて、身体の器官に意識を向けてみたりした。腕を伸ばすとじんじんする感じとか、前屈しながら身体の様々な部分の感覚に意識を巡らせた。 これがやってみるととても楽しい。 座って前屈すると当然ふくらはぎや首などの伸びている部分に集中するけど、太ももの前側とか胸、背中を意識することはあんまりない。 動作とはあまり関係なさそうな部位を意識しながらやると、体って全部つながってるんだなという事がよく分かる。おもしろい。
そこで、住職の話に集中して聞くのではなく、背景音にも意識を巡らせたり体の部位を意識し、お話はあくまでその内の一つとして情報を受け取ってみた。 すると、今まで感じたことのないような、「聞いてるけど聞いてない」みたいな感覚になって、とてもリラックスした状態になった。 この状態で仕事が出来たら日常のストレスが激減しそうだ。

そして次に目を開けたまま、半眼の状態で座禅を組む。 目の情報は膨大なのでつい意識の多くを奪われるけど、その視界への意識を開放する。 何かを注視するでもなく、ただボヤ〜っと空を見るような感じ。 気を抜くと目を閉じてしまったり、どこかを注目してしまうから難しい。
話と体験を通じて、座禅とは感覚や意識の偏りや執着をほどいて、ニュートラルな状態に持っていくエクササイズなのだなと理解した。 パソコンやケータイばかりしていると情報の入力が目と耳に偏る。 特定の神経ばかりに偏って興奮状態が続く。 だから身体性を失いがちで、ストレスも過度に溜まる。 座禅はその失った身体感覚を取り戻してストレスを受け流させてくれる。 気づかなかった執着に気付き、それを手放す機会を与えてくれる。 自分はそんな風に理解した。
参加してよかった。



両足院の座禅体験はほぼ毎週末の朝にやっているので、京都に来た際にはぜひおすすめ。 ヨガとかもやってるらしい。
- 坐禅体験|京都建仁寺塔頭両足院|座禅体験・庭園の特別拝観(特別公開)・樹木葬
- 参加費: 1000円
- 所要時間: 1時間
ディスプレイ用クリーナーを買ったら掃除が捗って清々しい
毎日触れるものは出来るだけ清潔に使いたいもの。 キーボードとかマウスはたまに掃除用アルコールで拭いて掃除している。 手の皮脂が綺麗に取れてとても快適になる。
iPhoneやiPad、iMacのディスプレイの掃除は面倒だ。 息をは〜と吹きかけて曇らせてクロスで拭いてもなかなか指紋や皮脂が取れない。 iPad Proみたいなデカい画面だと掃除も大変で面倒。 iMacの問題はホコリ。ベッドが横にあるので数日でホコリまみれになってしまう。
これらの問題を解決すべく、専用のクリーナーを買ってみた。

ROGGE DUO-Clean スクリーン クリーニングキットというやつ。 2000円ぐらいでちょっと高め。 レビューの評価が良かったのでこれにした。
これを使うと掃除がすごく楽になった。 付属しているクロスに1プッシュ吹きかけて、濡れた部分で画面を拭うと、ひと拭きで汚れが落ちる。

こんな感じのベットリとした汚れが・・

すぐに綺麗にできる。 あと、拭いた後の画面のさわり心地がつるつるになって気持ちいい。
iMacのディスプレイの掃除は、まずカメラ用のブロワー(シュッシュッと空気を吹きかけるやつ、数百円以下で手に入る)を使ってホコリをある程度吹き飛ばす。 その次に、このクリーナーで吹くと新品のごとくきれいになる。 くしゃみや食べ物などの飛沫が付着したものも綺麗にとれる。
ただ、買ったばかりの頃のiPhoneのように、全く指紋が付かなくなるわけではないようだ。 汚れ防止コーティングのような効果はあんまり期待できないので注意。
自分の作業環境なので毎日綺麗に保ちたい。

ROGGE DUO-Clean スクリーン クリーニングキット(250ml)
- 出版社/メーカー: ROGGE
- メディア: Personal Computers
- この商品を含むブログを見る
追記
Twitterで質問をいただいたので回答。
気になります。私も掃除は基本エタノールでするのですが、液晶系は、よく拭きあげないと水滴が残る感じが気になっていました。これだとそういうこともないのでしょうか?
— りーの®︎ (@ri_no) 2018年4月28日
10回ぐらい使いましたが、水滴や拭き跡が残ることは今のところないですね。

